Mostrar el cajón de navegación
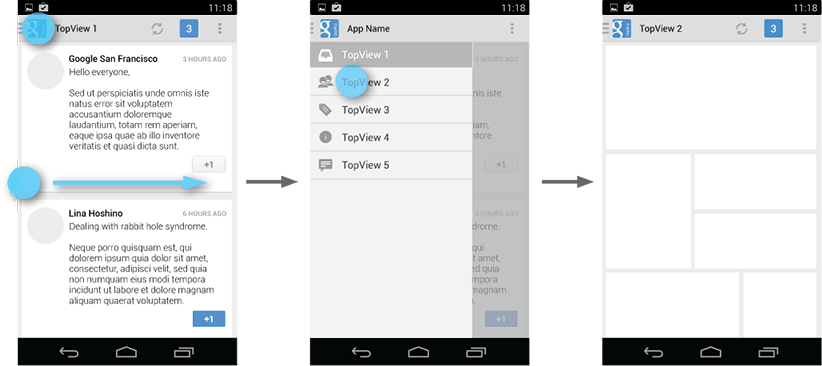
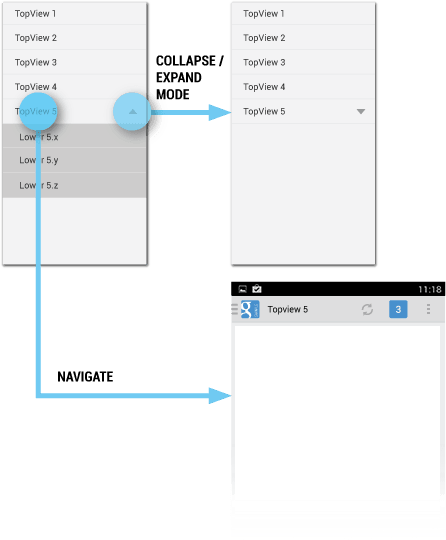
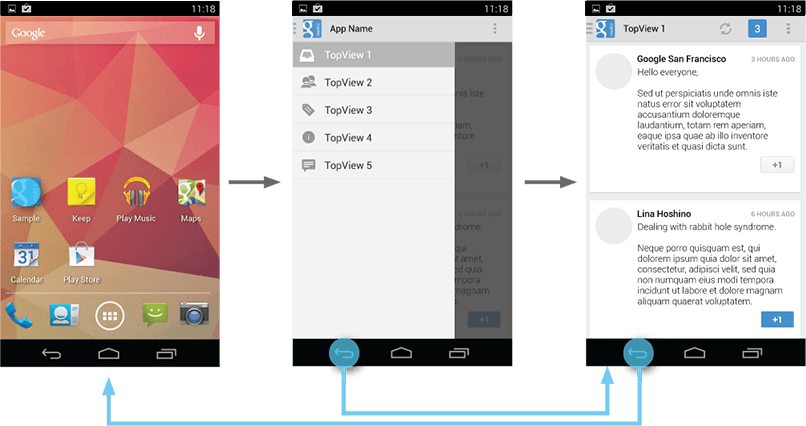
El usuario puede ver el cajón de navegación mediante un deslizamiento desde el borde izquierdo de la pantalla o tocando el icono de la aplicación en la barra de acciones.
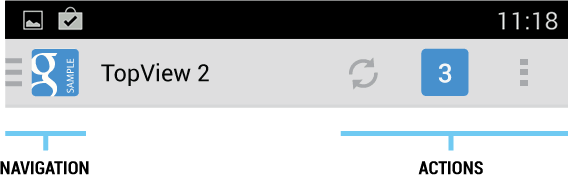
Al expandirse el cajón de navegación, este se superpone solo sobre el contenido, manteniéndose visible la barra de acciones. Cuando el cajón está completamente extendido, la barra de acciones se ajusta a su contenido, reemplazando el titulo de la acción actual en la barra con el nombre de la app, y al mismo tiempo ocultando todas las acciones que se estén mostrando debajo de dicho cajón. El menú de desbordamiento u overflow con el resto de acciones estándar como los Ajustes y Ayuda se mantienen visibles.
El usuario puede abrir un panel del cajón tocando el indicador de dicho elemento en el cajón.
Como son transitorios, los cajones de navegación provocan que las vistas estén más ordenadas. También puedes usarlos para profundizar más en los niveles dentro de la jerarquía de navegación de tu app, permitiendo a los usuarios cambiar entre las pantallas más importantes desde cualquier sitio dentro de la app.
Para abrir el cajón desde cualquier sitio en tu app, solamente hay que deslizar desde el lado izquierdo de la pantalla.
Ocultar el cajón de navegación
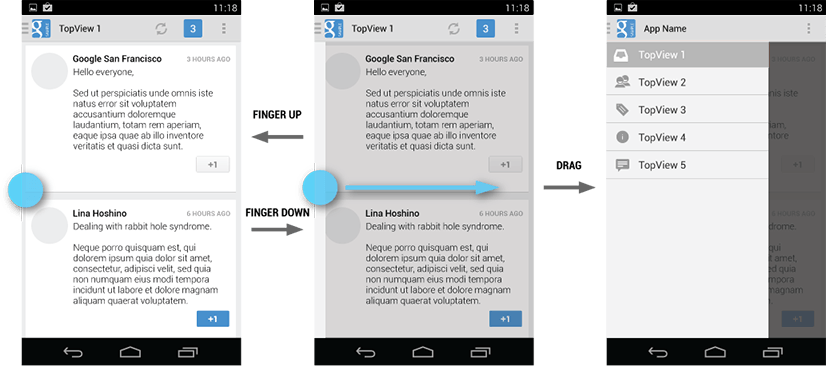
Cuando el cajón de navegación se encuentra expandido, el usuario puede ocultarlo mediante una de las cuatro siguientes formas:
- Tocando el contenido fuera del cajón de navegación
- Deslizando hacia la izquierda cualquier parte de la pantalla (incluyendo un deslizamiento desde el borde derecho)
- Tocando el icono o el título de la app en la barra de acciones (action bar)
- Presionando el botón Atrás
Contenidos
- Cuando Usar el Cajón de Navegación
- Núcleos de navegación (Navigation Hubs)
- Contenido del Cajón de Navegación
- Cajones de Navegación y las Barras de Acciones
- Detalles de Interacción
- Impacto del Cajón sobre toda la Navegación de la App
- Estilo
- Lista de Verificación para el Cajón de Navegación
- Navigation Drawer Material Design
El cajón de navegación no es un reemplazo general de las pestañas o spinners que pueda haber en la navegación de los niveles superiores. La estructura de tu app debería guiarse en función de que pautas usaste para los cambios entre pantallas de dichos niveles. Para más información acerca de los mecanismos para cambiar entre las pantallas de los niveles superiores, observa la pauta de diseño Estructura de una Aplicación.
Aquí tienes algunos ejemplos de donde es recomendable utilizar el cajón de navegación:
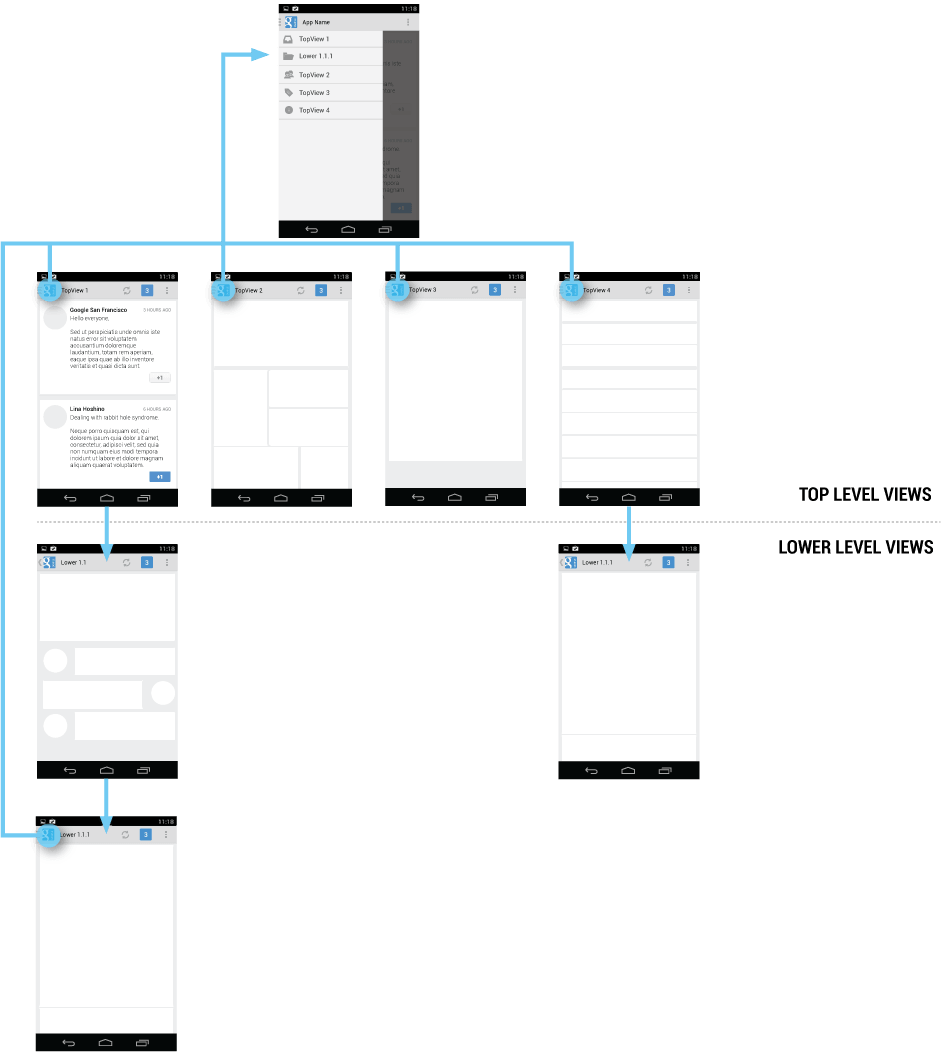
Más de tres niveles superiores de vistas
Los cajones de navegaciones son fantásticos para mostrar un gran número de elementos de navegación al mismo tiempo. Usa el cajón de navegación si tu tienes más de tres únicos niveles superiores de vistas. Si no, usa pestañas fijas para organizar los niveles superiores para facilitar el descubrimiento y la interacción para con tu app.
Navegación cruzada de los niveles inferiores
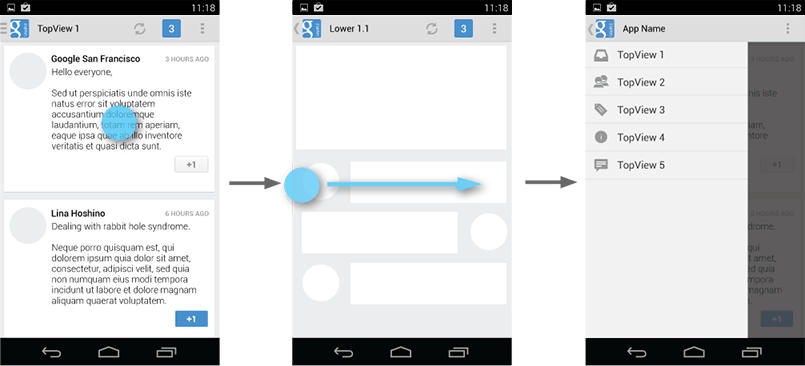
Si tu app requiere de una navegación cruzada entre las pantallas de los niveles inferiores, considera usar el cajón de navegación. La razón es que es accesible desde cualquier parte de tu app, el cajón habilita una navegación eficiente de las pantallas de los niveles inferiores hacia otros lugares importantes en tu app.
El cajón de navegación hace posible la navegación cruzada en los niveles inferiores de tu app.
Ramas de navegación profundas
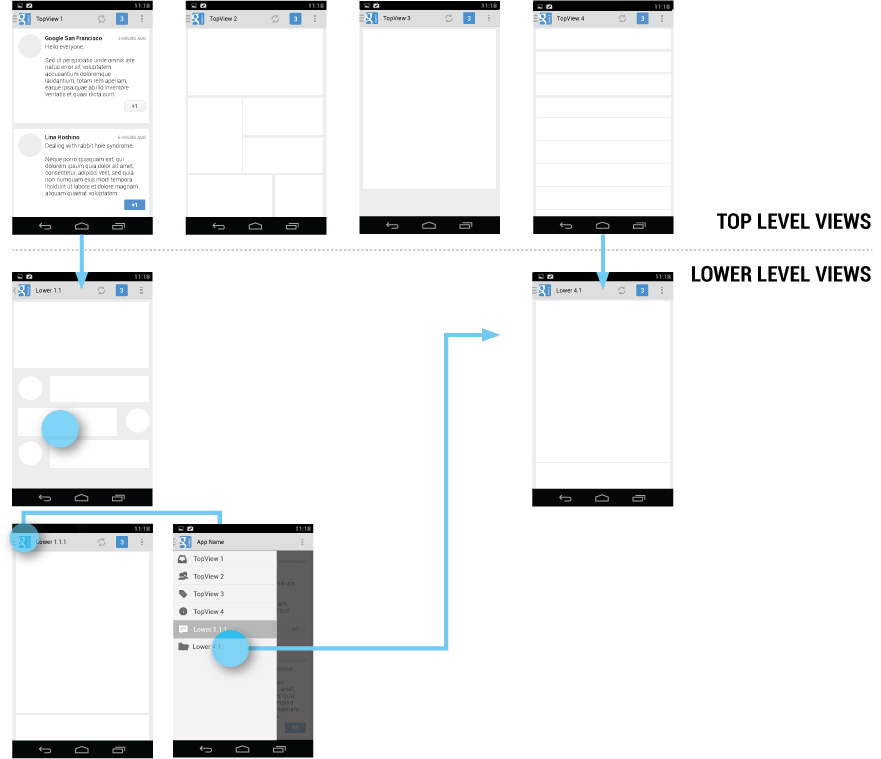
Si tienes ramas particularmente profundas, navegar hasta el nivel superior de tu app puede llegar a ser bastante repetitivo e incomodo utilizando únicamente los botones Subir y Atrás. Desde que los cajones de navegación son accesibles desde cualquier lado en tu app, la navegación hacia dichos niveles es más rápida y eficiente.
El cajón de navegación permite saltar rápidamente hasta el nivel superior de tu app, eliminando la necesidad de utilizar una secuencia repetitiva de los botones Atrás y Subir.
El cajón de navegación es un reflejo de la estructura de tu app y muestra sus principales núcleos de navegación. Piensa que estos son como lugares en tu app que el usuario querrá visitar frecuentemente o usar como un punto de unión entre otras partes de la app. Como mínimo, los núcleos de navegación son vistas de los niveles superiores, desde ellos se corresponde conseguir las áreas de mayor funcionalidad dentro de tu app.
Si la estructura de tu app es bastante profunda, puedes añadir pantallas desde los niveles inferiores que el usuario visitará a menudo y utilizar esos núcleos de navegación.
El cajón de navegación contiene todos los núcleos de navegación de tu app. Incluye tus pantallas del nivel superior y también las pantallas de los niveles inferiores más importantes
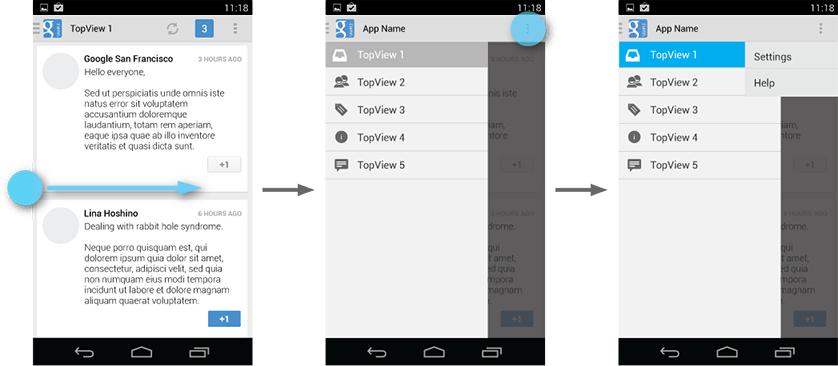
Para facilitar el acceso al cajón de navegación que contiene los núcleos de navegación, todas las pantallas que puedan acceder a este cajón deberían mostrar el indicador de cajón de navegación junto al icono de la app en la barra de acciones. Tocar el icono de la app provocará que el cajón se deslice desde la izquierda para mostrarse completamente.
El resto de pantallas de los niveles inferiores mostrarán el indicador Subir tradicional junto al icono de la app. El cajón, aún así, es todavía accesible con un deslizamiento desde el borde, pero no desde la barra de acciones.
Mantén el contenido del cajón de navegación centrado en la navegación dentro de tu app. Muestra los núcleos de navegación de tu app como una lista de elementos dentro del cajón donde habrá un elemento por fila.
Títulos, iconos y contadores
Puedes estructurar los elementos de navegación añadiendo títulos. Estos no son interactivos, solo aclaran la organización de los temas en tu app. Si tienes muchos elementos, facilitarán la orientación dentro del cajón de navegación.
Los elementos de navegación pueden tener, de forma opcional, iconos y contadores asociados. Usa los contadores para informar a los usuarios de los cambios de estado de los datos en la vista correspondiente a dicho elemento.
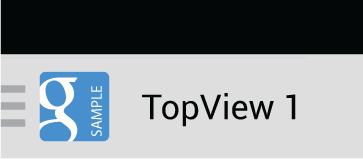
Elementos de navegación plegables
Si tienes muchas vistas que a su vez incluyan subsecciones, considera plegar estas últimas dentro del elemento al que está asociado ya que conservará un espacio reducido hasta que se expanda. Entonces el elemento principal del cajón de navegaciones se convierte en un elemento dividido en dos partes. El lado izquierdo (donde se encuentra el título) permite la navegación hacia la vista asociada a dicho elemento principal, mientras que el lado derecho se encarga de plegar o expandir la lista de los elementos que son subsecciones de dicho elemento principal.
Al principio, el estado inicial será plegado. Como regla general, todos los elementos de las vistas de los niveles superiores dentro del cajón deberían ser visibles. Por esta razón, es recomendable que se encuentren los elementos plegados si tu app contiene las suficientes subsecciones como para no poder mostrar todos los elementos principales.
Cuando el usuario abra el cajón desde una pantalla de niveles inferiores, expande la rama asociada a dicha vista de los niveles superiores para que el usuario sepa en que subsección se encuentra, y a cual elemento principal está asociada, así, el usuario sabrá en todo momento su ubicación actual dentro de la app.
Cuando el usuario expanda el cajón de navegación, el foco cambia a la tarea de seleccionar un elemento dentro del cajón. Debido a que el cajón no se superpone a la barra de acciones, los usuarios pueden no percatarse de que los elementos de la barra de acciones, no pertenecen al cajón de navegación.
Para evitar esta confusión, ajusta el contenido de la barra de acciones de la siguiente forma, una vez que el cajón está completamente expandido:
- Icono de la App
- Nombre de la App
- Elimina las acciones de la barra de acciones que están asociadas a la vista que ha sido superpuesta (como Crear nuevo, o Refrescar). Puedes mantener ciertas acciones de carácter general, como “Buscar”
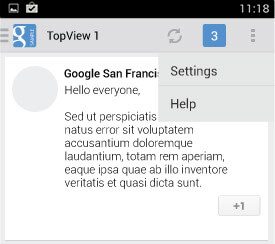
- El menú de desbordamiento puede tener elementos de navegación, como Ajustes o Ayuda (clic para más información).
Limpia la barra de acciones cuando el cajón esté completamente expandido. Quita aquellos elementos que no son necesarios y muestra el nombre de tu app en el área de título
Acciones
Mantén las acciones en el lado derecho de la barra de acciones y en el menú de desbordamiento.
Esto también se aplica a los elementos de navegación habituales, como los accesos a Ayuda o los Ajustes de la App. La convención para estos elementos es mostrarlos siempre en el menú overflow.
Coloca Ayuda y Ajustes en el overflow
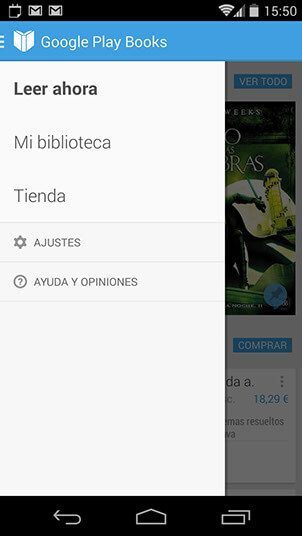
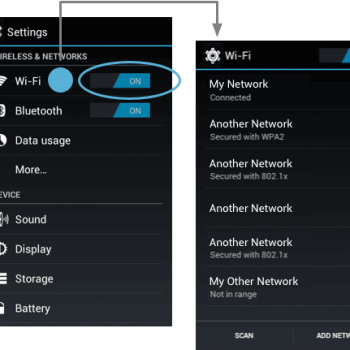
Nota del autor: Google ya está moviendo también estos elementos al cajón de navegación como se ha podido comprobar en sus apps; Play Music, Play Books, Play Store, Play Kiosco, etc. Por tanto dicha pauta está condenada a desaparecer. Observa la imagen de la derecha.
No coloques acciones en el cajón de navegación. Las acciones pertenecen a la barra de acciones y los usuarios esperan verlas en estas. Ten en cuenta que no todas las aplicaciones usan la pauta del cajón de navegación. Puede sonar tentador exponer todas las capacidades de la app en un solo lugar, pero piensa en tu app como una gran pintura, no deberías sobrecargarla. Coloca tus acciones donde todas las apps suelen mostrarlas.
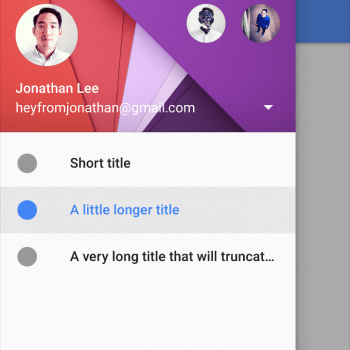
Así es el nuevo estilo que está mostrando Google en sus Apps, y deberíais seguir nueva pauta
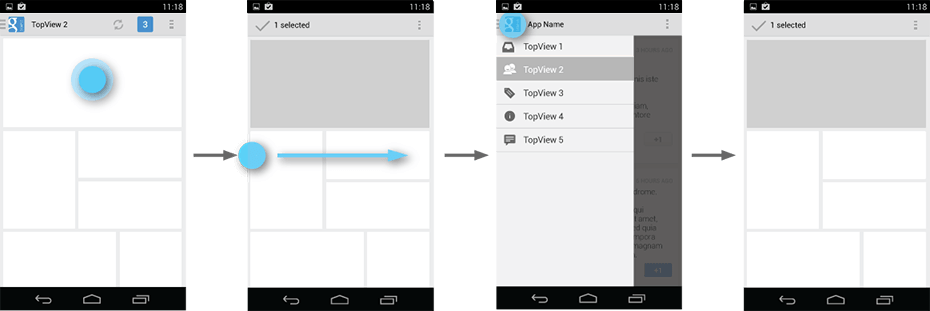
Barras de acciones contextuales
Algunas veces el usuario estará en un estado donde una barra de acciones contextual (CAB) aparece en lugar de la barra de acciones. Habitualmente esto ocurre cuando el usuario selecciona algún texto o múltiples elementos después de un gesto de presión larga. Mientras la CAB es visible, deberías todavía permitir al usuario abrir el cajón de navegación mediante el gesto de deslizamiento desde el borde. Sin embargo, reemplaza la CAB con la barra de acciones estándar mientras esté abierto el cajón. Cuando el usuario cierre el cajón, vuelve a mostrar la CAB.
Oculta las barras de acciones contextuales mientras el cajón sea visible
Si el usuario quiere navegar desde una vista con contenido seleccionado, quita el estado de selección del contenido antes de navegar hacia una nueva vista.
Detalles de Interacción
Enseña al usuario el primer uso del cajón de navegación
Con el primer lanzamiento de tu app, introduce al usuario al cajón de navegación abriendo el mismo automáticamente. Esto asegura que el usuario sepa de la existencia del cajón en tu app y, además, no solo puede ver la estructura de la misma si no que también puede explorar sus contenidos fácilmente. Continúa mostrando el cajón automáticamente en los lanzamientos sucesivos hasta que el usuario expanda el cajón manualmente. Una vez que sepas que el usuario comprende como puede acceder al cajón, lanza la app con el cajón de navegación cerrado.
Nota del autor: Hoy día prácticamente todo el mundo conoce el funcionamiento del cajón, así que veo bastante más interesante crear una guía de uso tras el primer lanzamiento de tu app.
En el primer uso, muestra el cajón de navegación automáticamente para ayudar al usuario a aprender la funcionalidad y estructura de tu app
Permite al usuario un vistazo rápido
Si el usuario toca el borde izquierdo de la pantalla (un margen de 20 dp), haz que el cajón se asome tan pronto como el dedo haga contacto con la pantalla. Esto provoca un descubrimiento accidental pero por uno mismo, proporcionado una mayor retroalimentación y también un mayor aprendizaje.
El cajón de navegación se asoma cuando el usuario toca justo en el borde izquierdo de la pantalla
Aspectos interesantes
Cuando abras el cajón de navegación desde la misma pantalla que es representada dentro del cajón, destaca su acceso en el cajón. Y viceversa, si tu abres el cajón desde una pantalla que no se muestra en el cajón, ningún elemento dentro del cajón debería ser destacado.
El cajón de navegación es una alternativa a otras pautas de navegación entre los niveles superiores. Para hacer cajones de navegación que funcionen correctamente con apps que usan pautas de pestañas (tabs) o spinners, recuerda aplicar todos los requisitos del sistema de navegación Atrás y Subir.
Presta especial atención a las siguientes situaciones:
Sistema Atrás en el nivel superior de la app
Tocar Atrás en el nivel superior de la app nunca abre el cajón de navegación. En su lugar, el Sistema Atrás está en concordancia con las reglas de navegación para los niveles superiores, como navegar hacia la app anterior que se encuentre dentro de las apps Recientes o, si no hay ninguna, navegar a la Pantalla de Inicio.
El Sistema Atrás no muestra el cajón, pero está en concordancia con las reglas de navegación para los niveles superiores
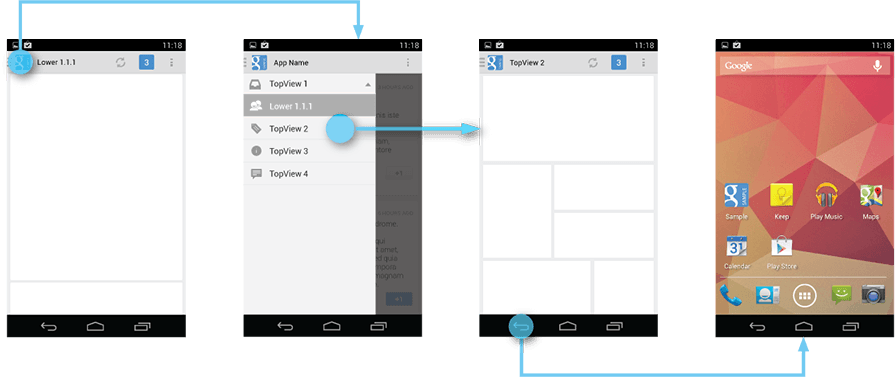
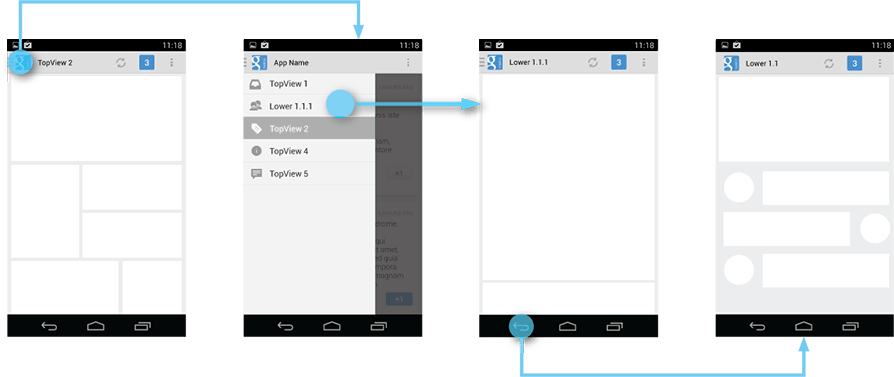
Sistema Atrás después de una navegación cruzada entre los niveles más bajos de la jerarquía
Si el usuario navega entre las pantallas de menor jerarquía desde el cajón de navegación y la pantalla es una subsección de un elemento principal, entonces el orden que seguiría el botón Atrás se restablece y Atrás lo lleva a dicho elemento principal. Este comportamiento de Atrás es el mismo que cuando un usuario navega hacia una app desde una notificación.
El orden del botón Atrás se restablece si tu navegas desde una subsección a su correspondiente sección padre
Estilo
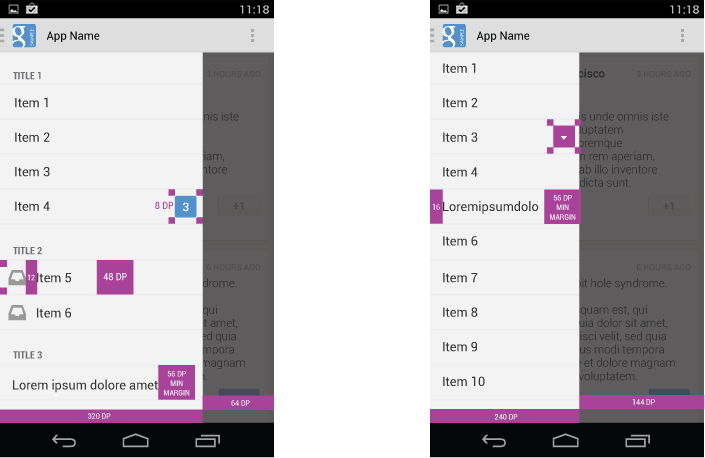
La anchura del cajón de navegación depende del contenido que quieras mostrar, pero debería estar entre un mínimo de 240 dp y un máximo de 320 dp. La altura individual de la línea de los elementos no debería ser inferior a los 48 dp. Mira la guía de abajo para las recomendaciones relacionadas con el relleno y el espacio.
Guías de las disposiciones para los cajones de navegación
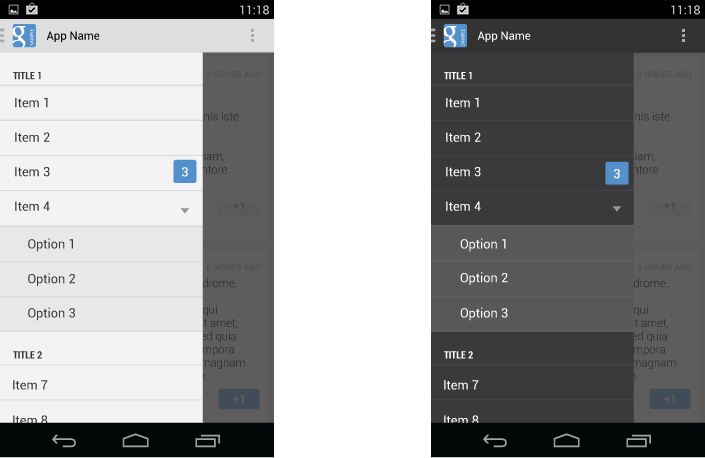
Selecciona el fondo del cajón para que se relacione lo mejor posible con el tema de tu app. Mira los siguientes ejemplos para los temas Holo Claro y Holo Oscuro aplicados al cajón.
Cajones de navegación con los temas Holo Claro y Holo Oscuro
Incluso si ya tienes algo similar a un cajón de navegación, puedes actualizarlo siguiendo estas pautas:
- La barra de acciones permanece en su lugar y ajusta su contenido.
- Tu cajón de navegación se superpone al contenido.
- Cualquier vista representada en el cajón tiene el indicador del cajón de navegación en su barra de acciones que permite al cajón ser abierto tocando el icono de la app.
- Puedes tener la ventaja de una nueva transición visual para el cajón.
- Cualquier vista que no está representada en el cajón mantiene el indicador tradicional Subir en su barra de acciones.
- Puedes sincronizar las pautas de navegación generales para los botones Subir y Atrás.
Google ha actualizado toda esta información, ¡echa un vistazo!
Puedes ver más información sobre Navigation Drawer en la página oficial de Google en inglés pulsando aquí.