Contenidos
Los iconos de producto son la expresión visual de la marca de los productos, servicios y herramientas. Simples, atrevidos y amigables, se comunican con la idea principal del producto. Mientras que cada icono de producto es visualmente distintivo, todos los iconos de producto para una marca en cuestión deberían ser unificados a través de un concepto y ejecución.
Los iconos de producto son una parte esencial para transmitir tu marca. Usando estas guías como punto de partida, asegúrate de que colores utilizar para tu icono de productos y de otros elementos clave que reflejarán la identidad de tu marca.
Acercamiento al diseño
El diseño de estos iconos está inspirado por la calidad táctil y física de material. Cada icono es cortado, doblado, e iluminado como si de papel se tratase, pero representado mediante simples elementos gráficos. La calidad de material es robusta, con pliegues limpios y nítidos bordes. El acabado mate interactúa con la luz a través de sutiles detalles y consistentes sombras.
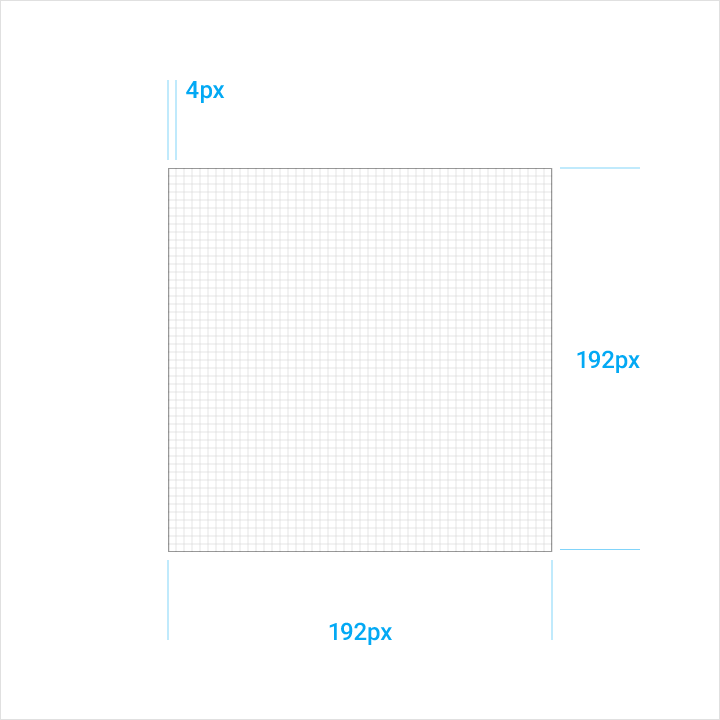
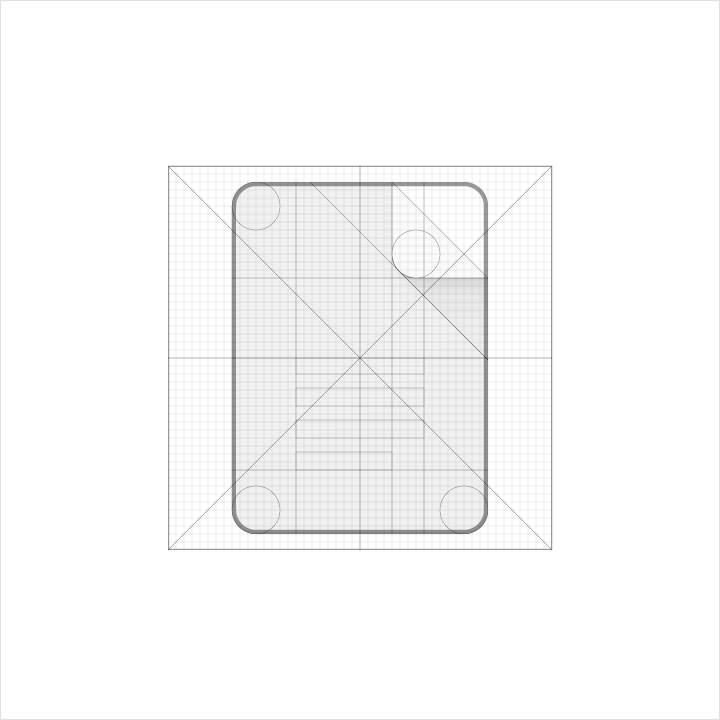
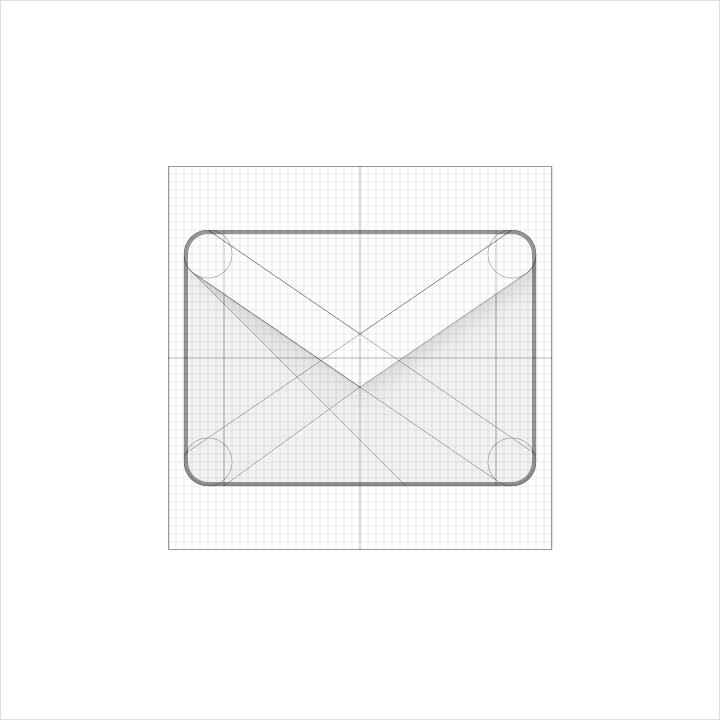
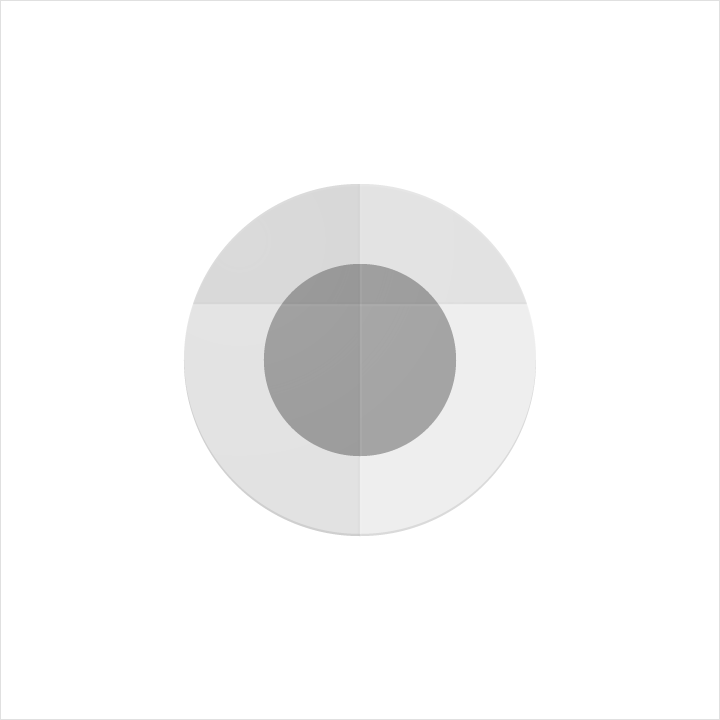
Cuadrícula del icono del producto
La cuadrícula del icono del producto ha sido desarrollada para facilitar la consistencia y establecer un conjunto claro de reglas para el posicionamiento de los elementos gráficos. Éste estándar da como resultado un sistema flexible pero coherente.
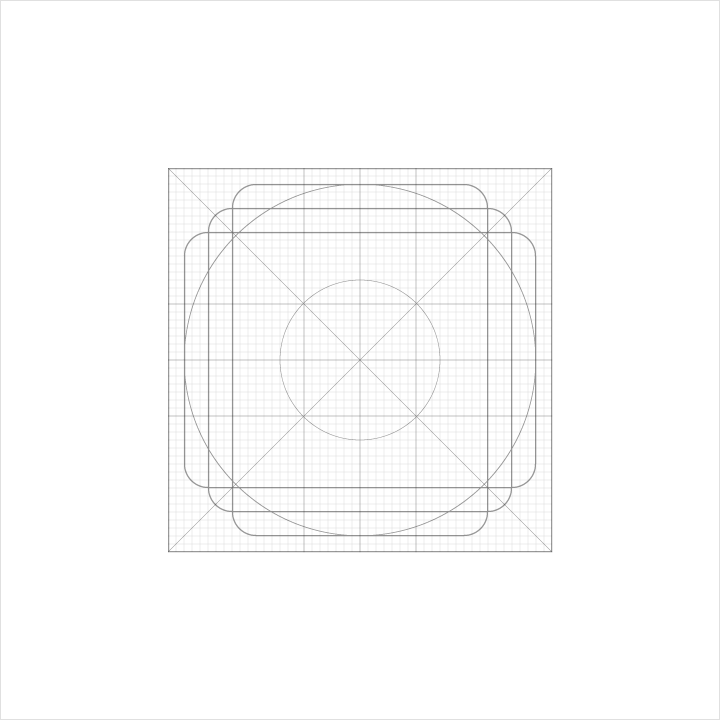
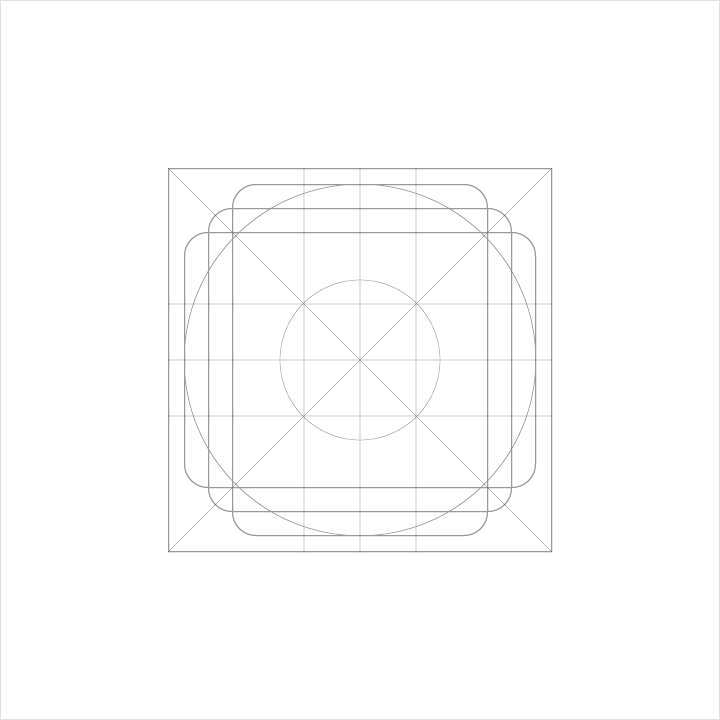
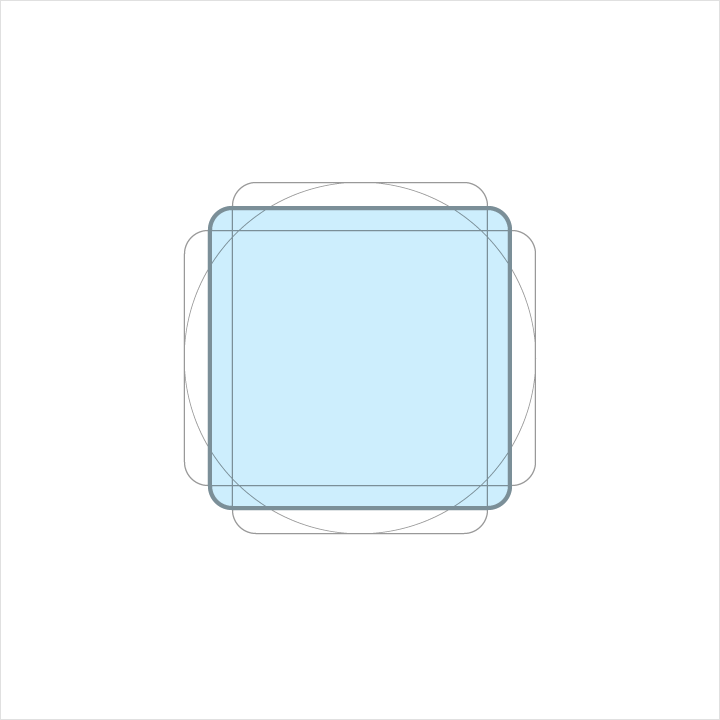
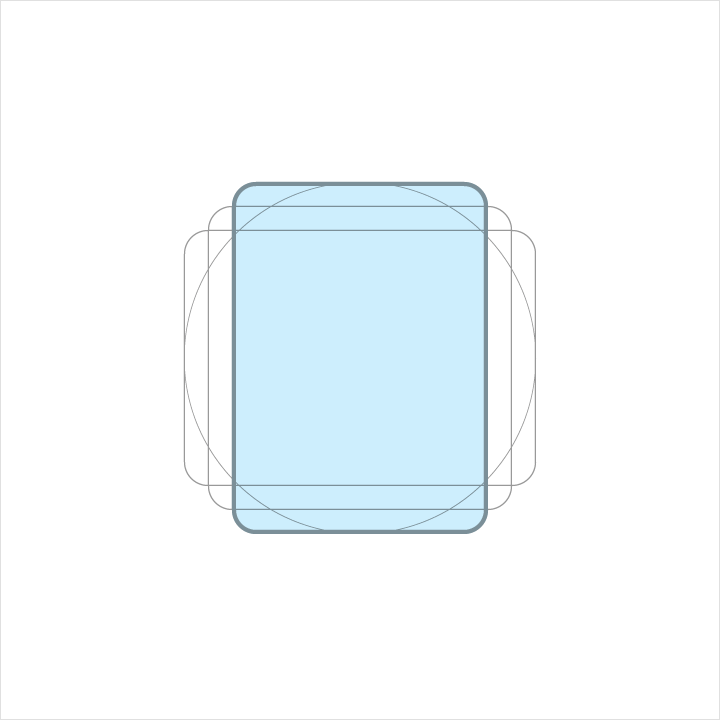
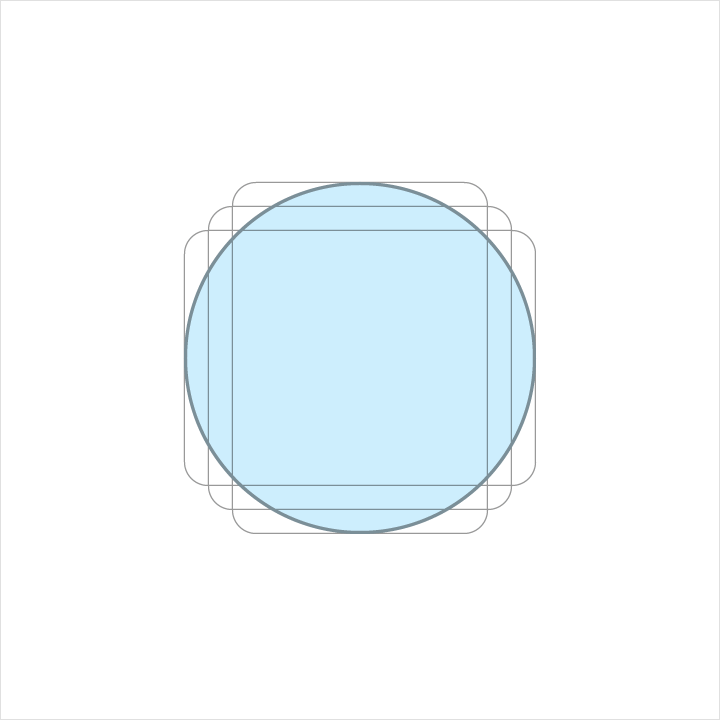
Formas de las líneas delimitadoras
Las formas de las líneas delimitadoras son la base de la cuadrícula. Mediante ese núcleo de formas como líneas guía, puedes mantener una proporción visual coherente a lo largo de todos los iconos de producto relacionados.
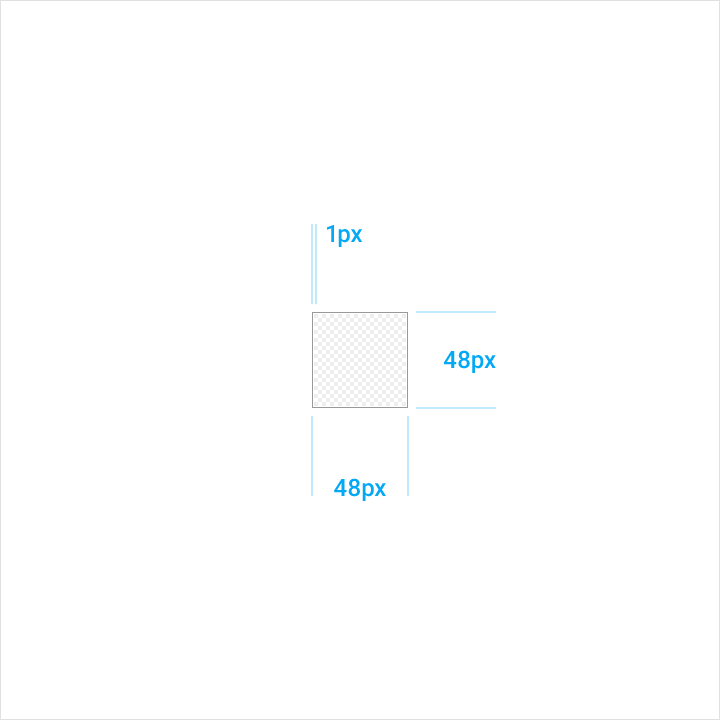
DP es la unidad de la cuadrícula
Los launchers de los dispositivos muestran iconos de producto de 48dp. Cuanto creas el icono, mantén la unidad de medida de 48, pero aumenta la escala hasta el 400%, es decir, 192 x 192 px.
Manteniendo el ratio unidad, preservas bordes definidos y un alineamiento correcto cuando la escala se vea reducida.
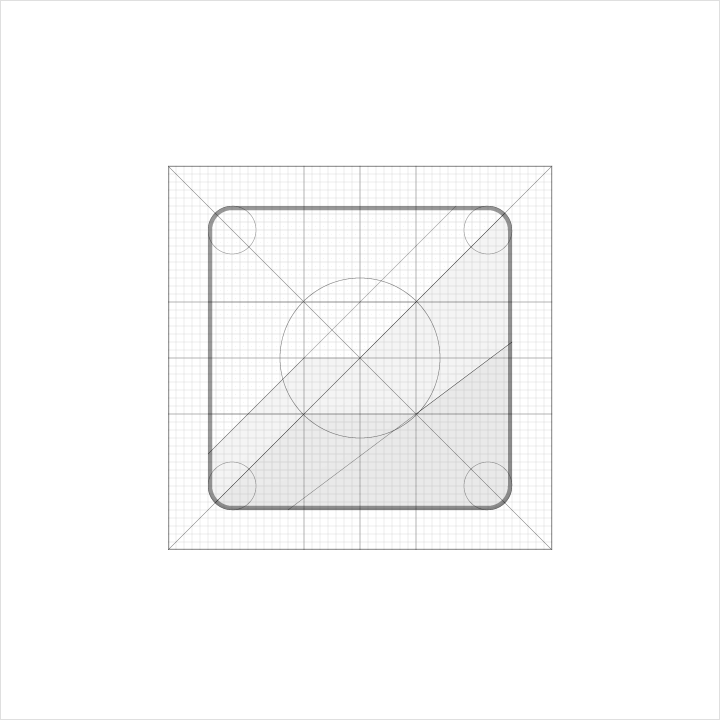
Geometría
Los ajustes preestablecidos han sido determinados mediante líneas delimitadoras: círculos, cuadrados, rectángulos, ortogonales y diagonales. Esta pequeña paleta de elementos simples y universal ha sido desarrollada para unificar los iconos de producto y sistematizar su lugar en la cuadrícula.
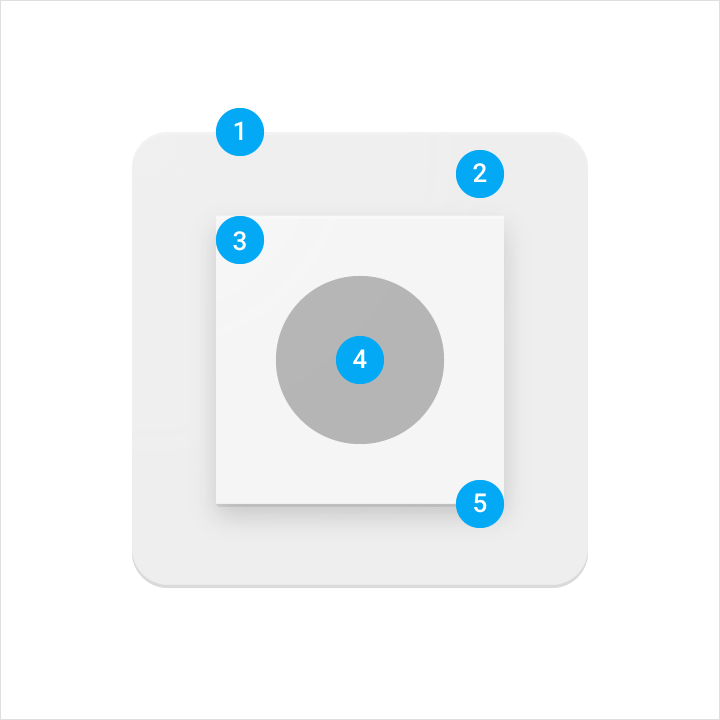
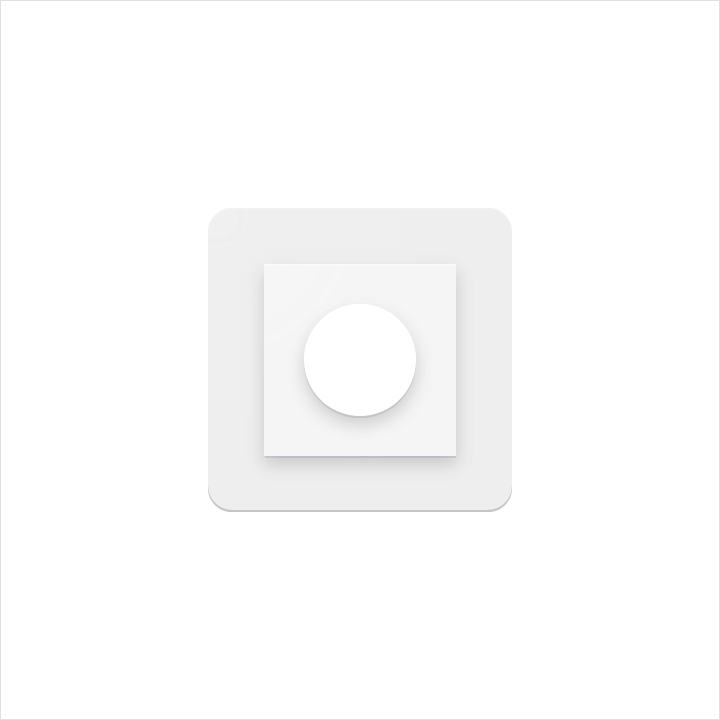
Anatomía del icono del producto
La anatomía del icono del producto describe los elementos gráficos que forman el icono final. La consistencia de esos elementos a lo largo de todos los iconos para una marca en concreto es crítica para mantener un lenguaje visual compartido entre todos ellos.
Familiarizarse con esos elementos facilitará comprender las características de cada logo y las sutiles diferencias entre ellos. También ayudará a educar tus ojos para reconocer la estructura subyacente de los diseños del logo.
- Fin
- Fondo material (background)
- Primer plano material (foreground)
- Color
- Sombra
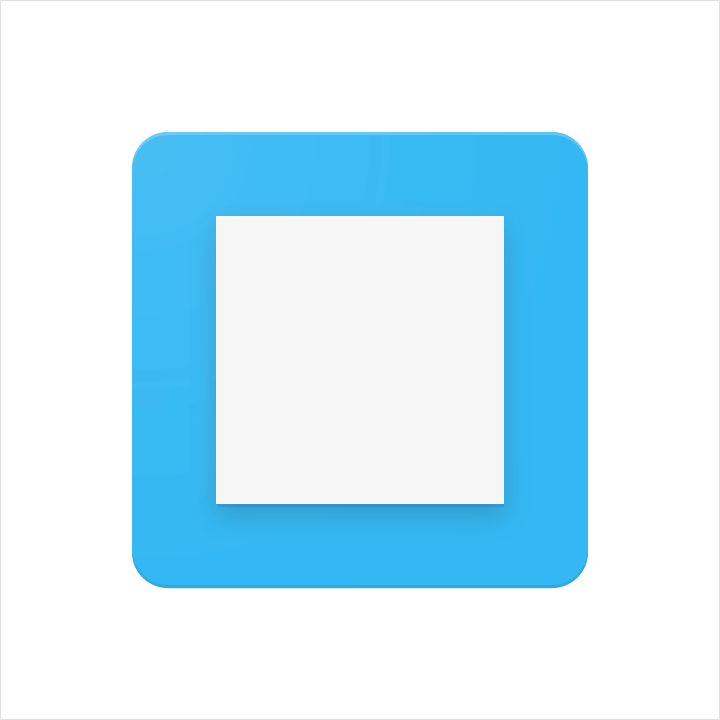
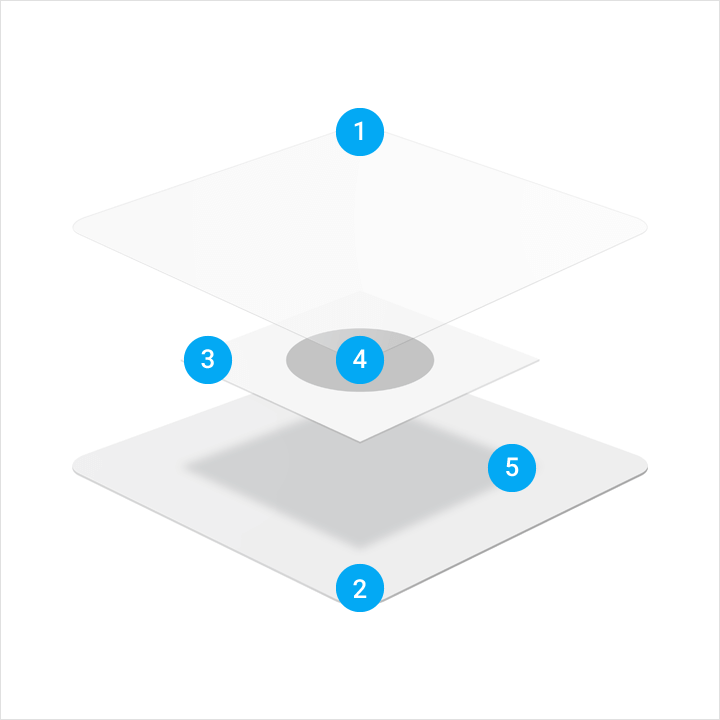
Componentes
Cada componente se coloca encima del anterior y siempre visto directamente desde arriba.
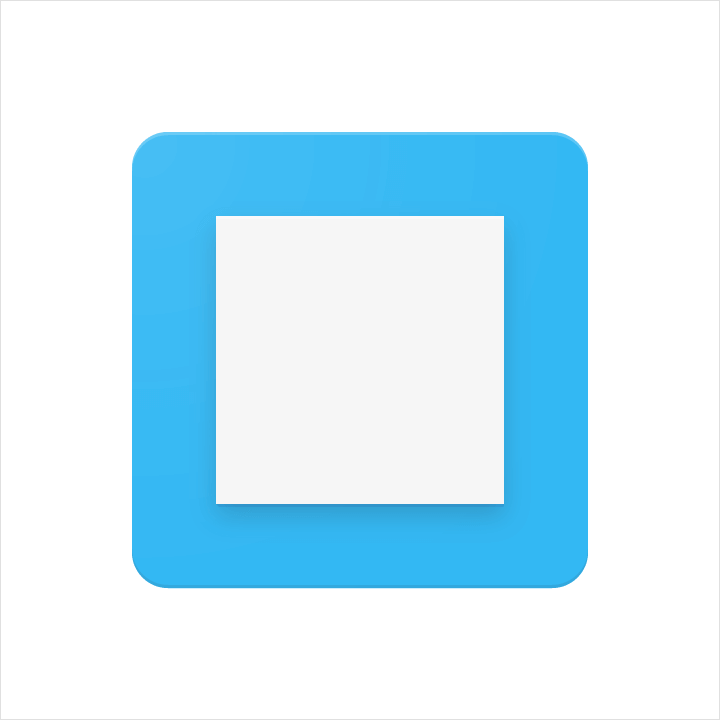
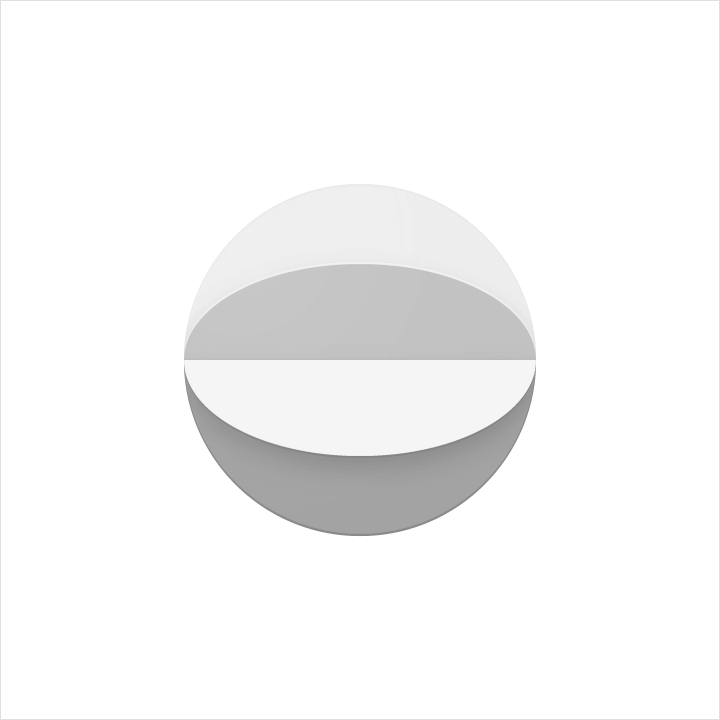
Fondo de material (Background)
El elemento más alejado de material.
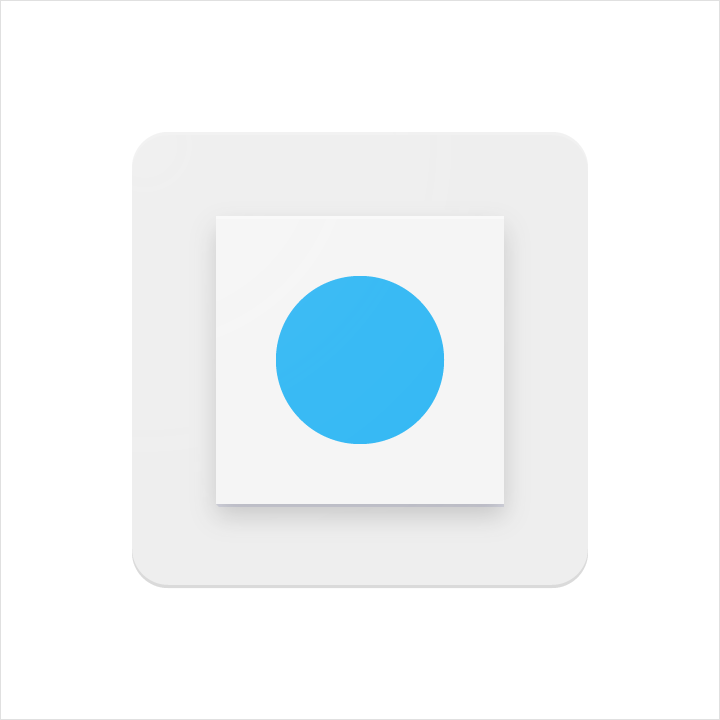
Color directo
Color aplicado a una pequeña porción de un elemento.
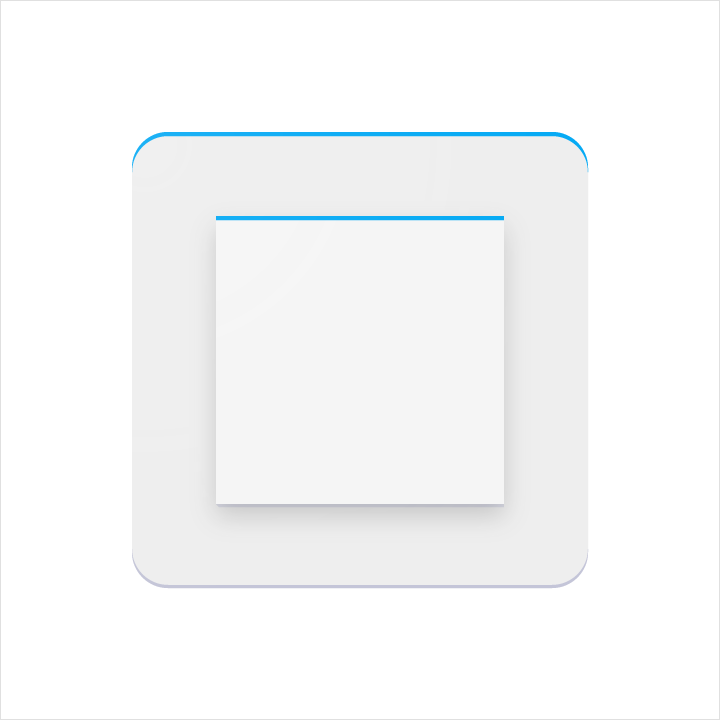
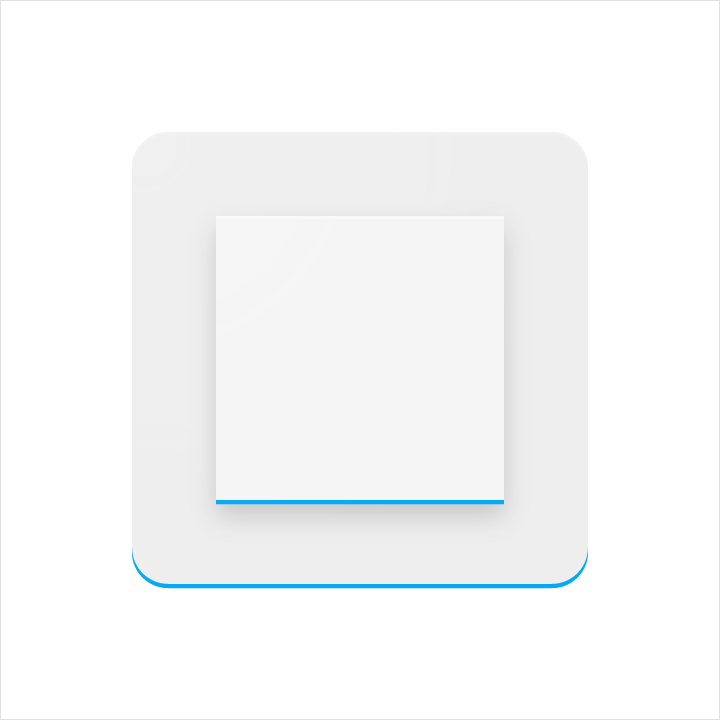
Borde tintado
El borde superior de un elemento material. Una tinta es la mezcla de un color con blanco, por lo que son más claros que el color original.
Sombra de contacto
Una sombra leve alrededor de todos los bordes de un elemento de material elevado.
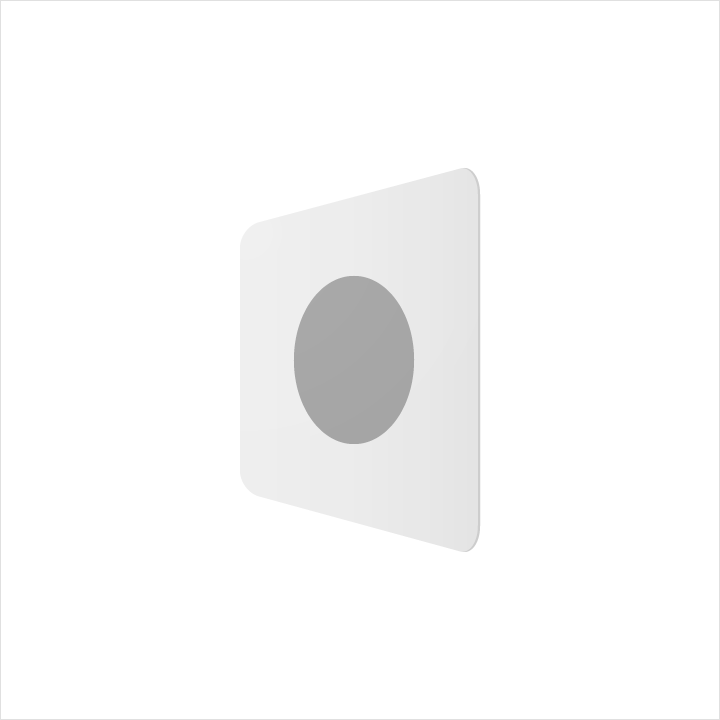
Perspectiva de la construcción.
Una ejemplo de la perspectiva ilustrando el contexto de cada componente de la construcción del logo.
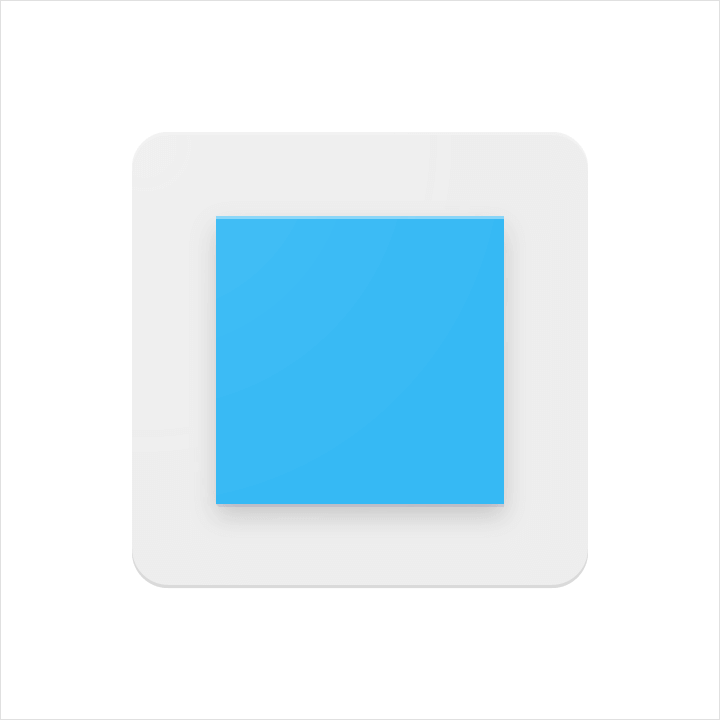
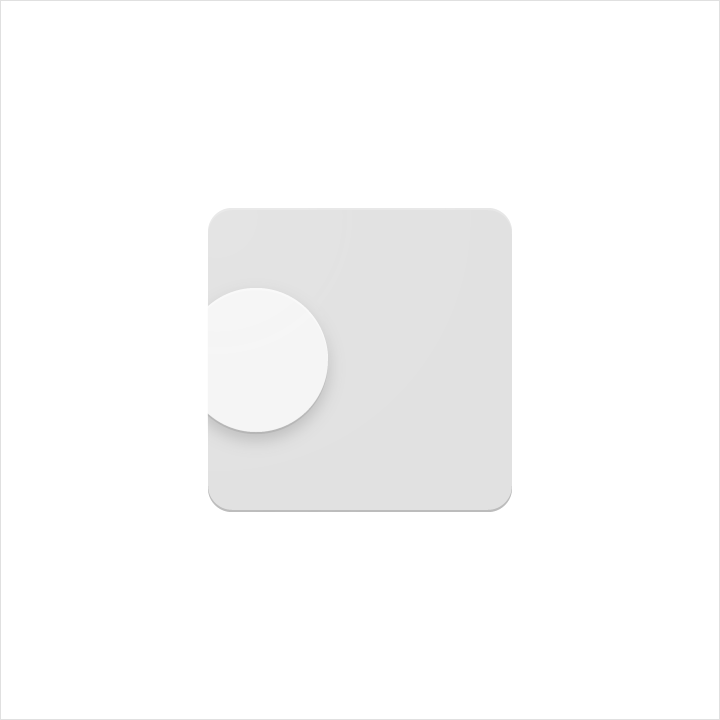
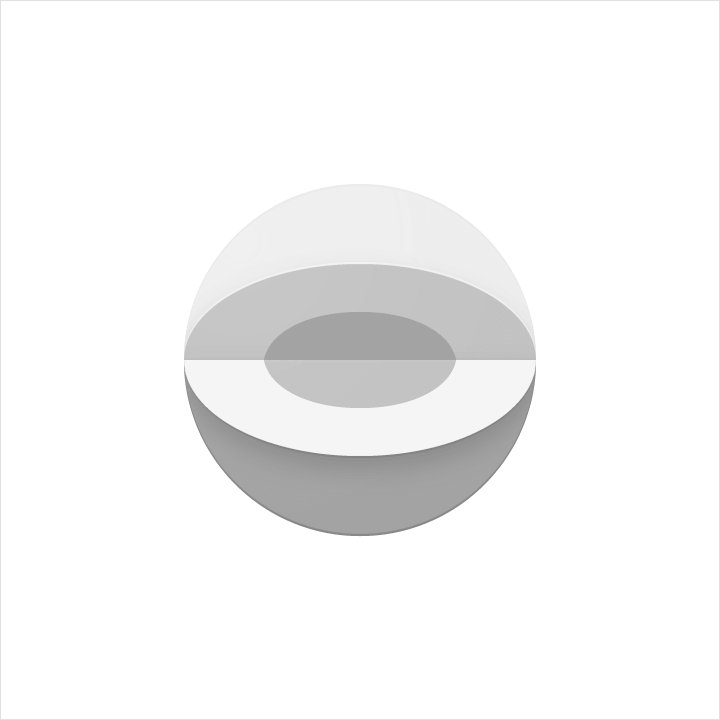
Primer plano de material (Foreground)
Un elemento de material elevado sobre el fondo y por consiguiente proyectando su sombra sobre el mismo.
Inundación
Color aplicado a un elemento al completo, desde un borde hasta el otro.
Borde sombreado
El borde inferior de un elemento material. Una sombra es la mezcla de un color con un tono más oscuro, por lo cual el será más oscuro que el original.
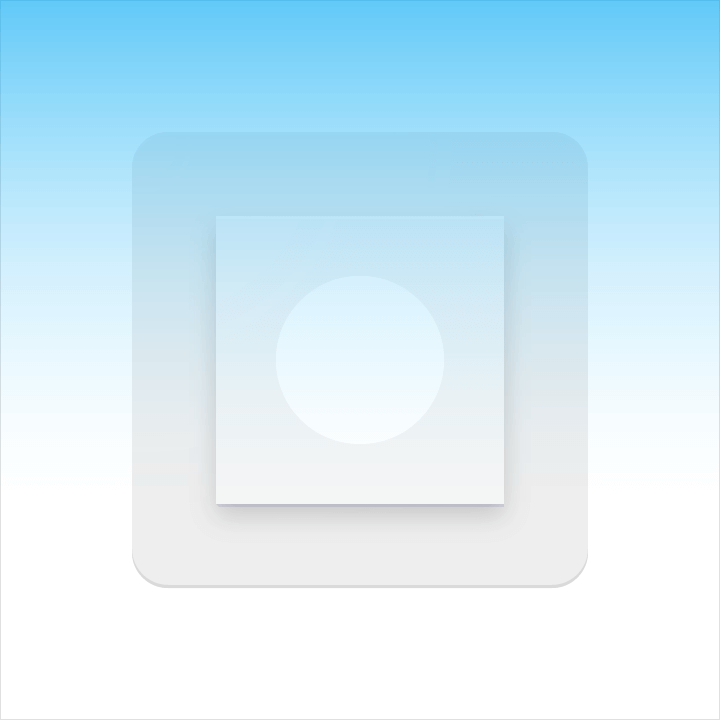
Acabado
Una tinta suave sobre todos los elementos para proporcionar luz a la superficie, desvaneciéndose desde el borde superior izquierdo hasta el borde inferior derecho.
Métricas del icono del producto
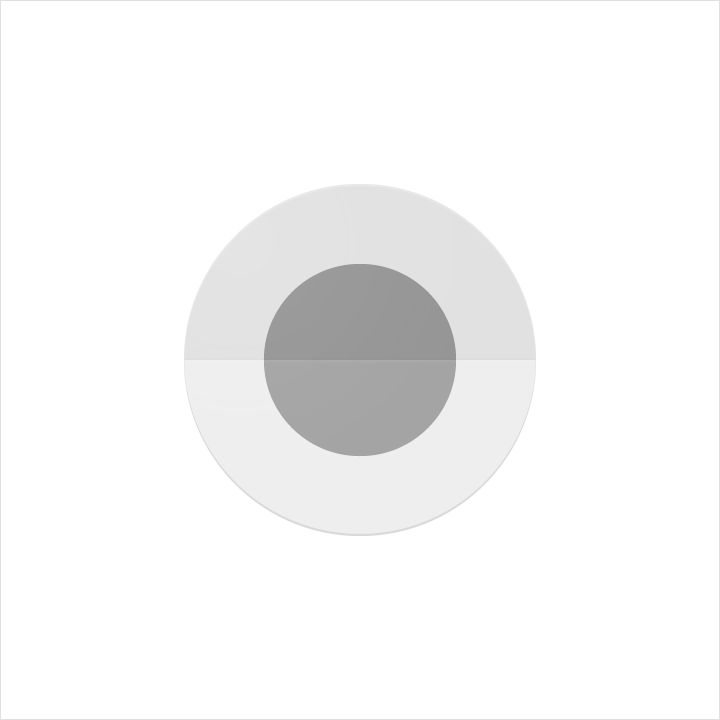
Luz
Dentro del entorno material, las luces virtuales iluminan la escena y permiten a los objetos proyectar sombras. Una luz superior que proyecta sombras sobre los elementos material crea una sombra de contacto mientras que destaca los bordes superiores e inferiores. Una luz con cierto ángulo refuerza la percepción de la superficie en los elementos.
Sombras
Para un icono del producto, la luz superior desde arriba proyecta una suave sombra alrededor de un elemento iluminado desde la parte superior izquierda. La sombra es ligeramente más pesada y está a la derecha. Esta sombra siempre está dentro de la silueta del icono.
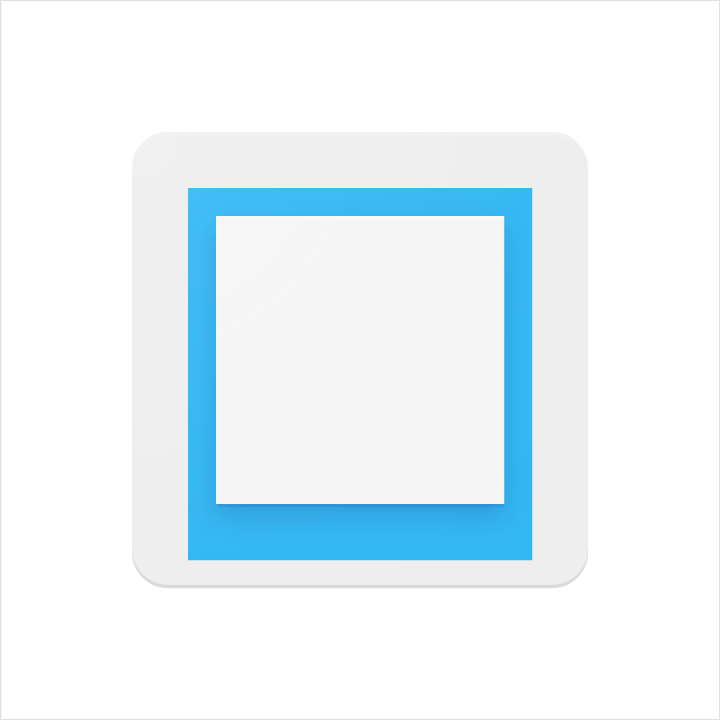
Tinta del borde y sombra
Los bordes superiores e inferiores de los elementos de material proporcionan la sensación de profundidad y de que hay una superficie. Tienen un grosor estándar de 1dp y todas las distancias al borde son medidas desde el borde interior del elemento.
La tinta destaca el borde superior de todos los elementos. Los bordes izquierdo, derecho e inferior no tienen aplicada una tinta.
La sombra oscurece el borde inferior de todos los elementos. Los bordes izquierdo, derecho y superior no tienen una sombra aplicada.
Acabado
La capa del acabado es el resultado de una fuente de luz virtual con un ángulo de 45º. Se extiende desde la esquina superior izquierda hacia el borde exterior de la silueta del icono. El acabo siempre se encuentra dentro de esos límites.
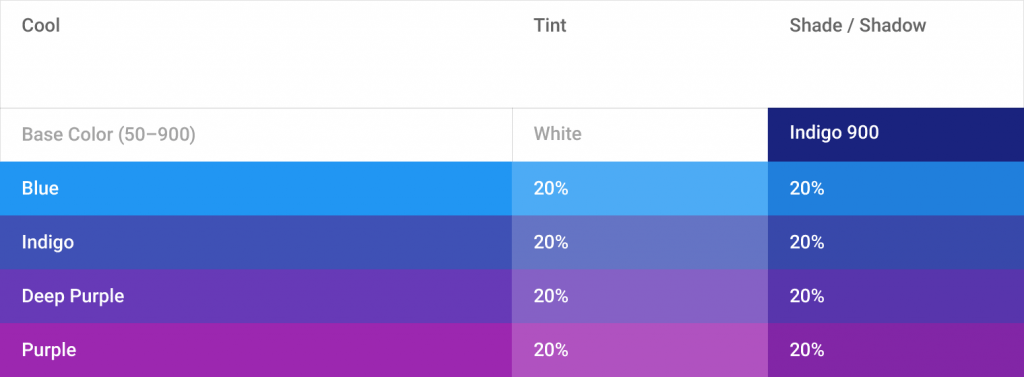
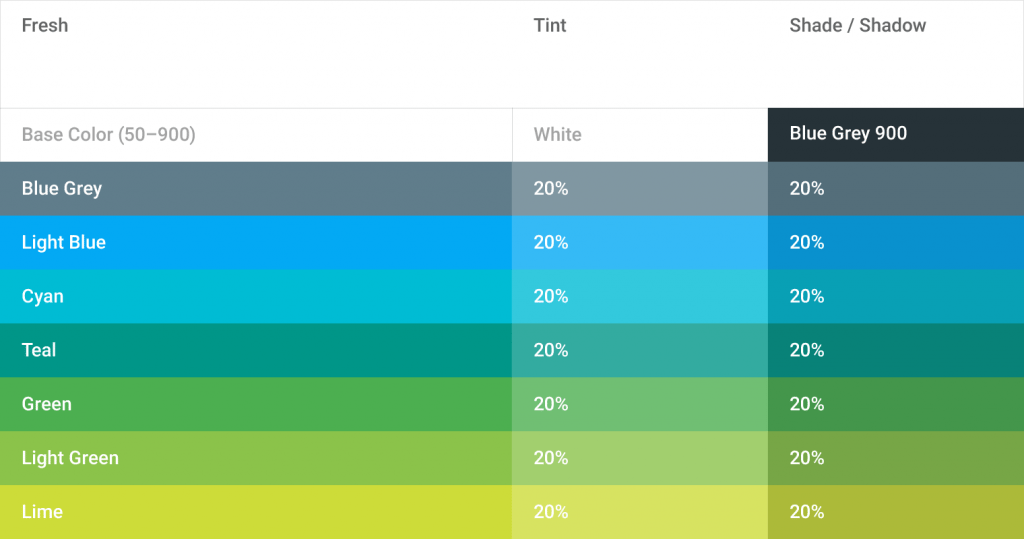
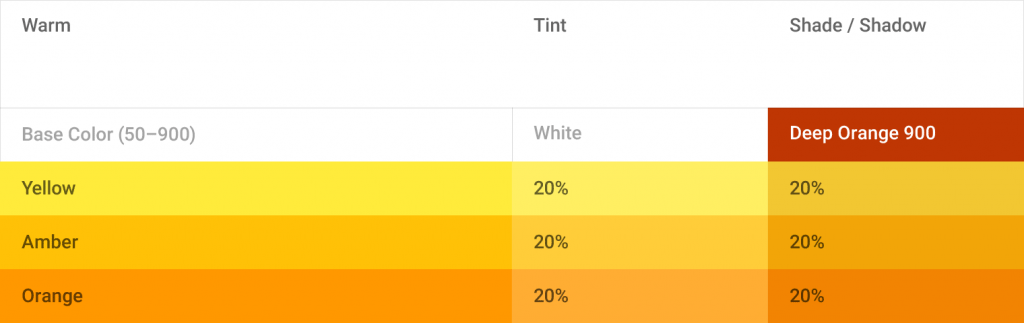
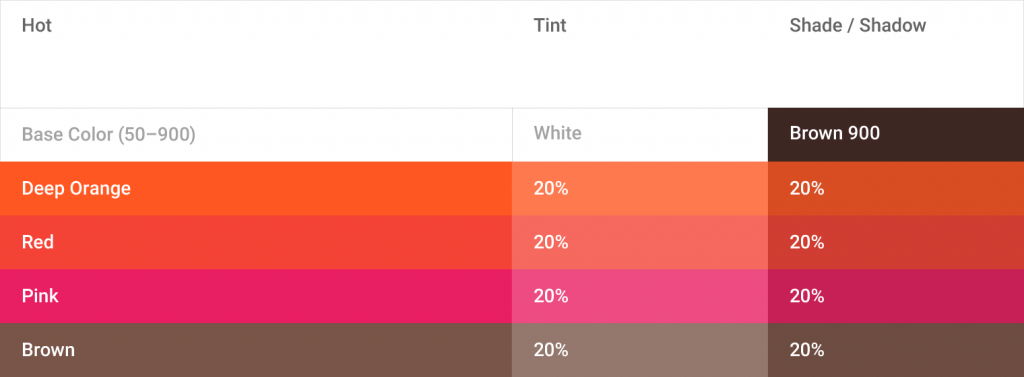
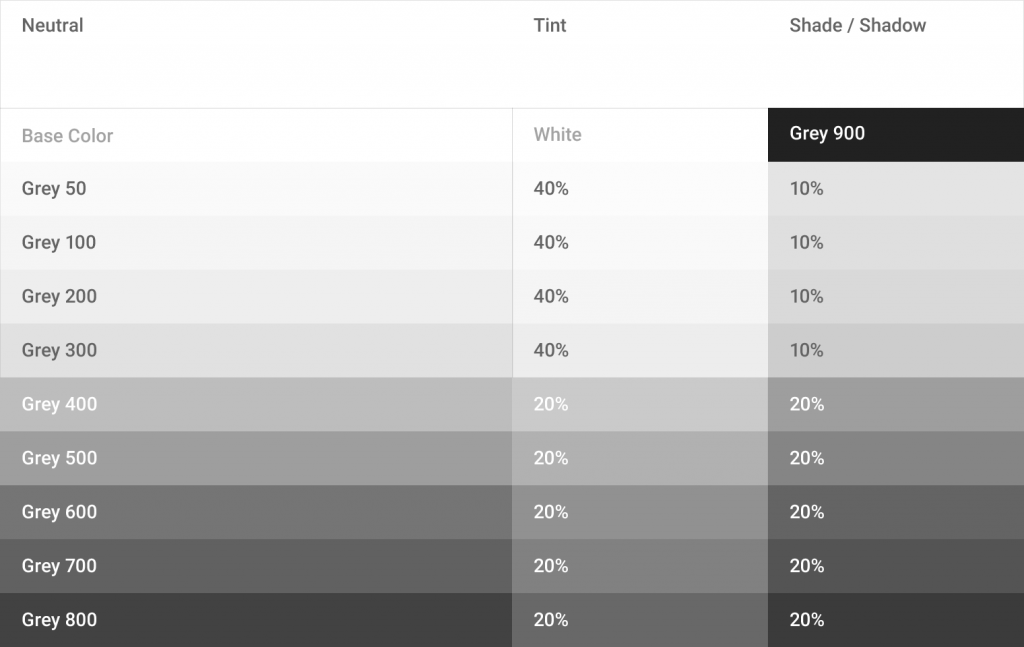
Valores de la tinta y la sombra
Cada color reacciona de forma diferente cuando las tintas y sombras son añadidas. El color de todas las tintas y sombras de los bordes se tiene que ajustar a cada color que se encuentra detrás de él. Para asegurar la armonía de los colores, utiliza el valor apropiado para cada uno de ellos.
Pautas del icono del producto
Influenciado por el comportamiento físico de material, proporciona la sensación táctil y de que existe una superficie. Las interacciones de material y el color permiten numerosas composiciones únicas.
Color
Los elementos de colores están a ras de la superficie de papel.
No embellezcas los elementos de colores con bordes o sombras.
Capas
Los elementos de papel crean profundidad y tienen bordes y sombras.
No excedas la cantidad de capas por encima de dos. Tener demasiados complican la compresión del icono y lastran el enfoque.
Elevación
Elevar un elemento material facilitará el enfoque hacia el centro del icono.
No recortes elementos de material elevados con otras formas.
Marcador
Los elementos de material de marcadores tienen la ilusión de profundidad sin perder sus formas geométricas. Los marcadores deberían estar centrados en formas simétricas.
No uses múltiples marcadores, o posiciones del marcador alejadas del centro.
Plegar
Los elementos de material plegados o doblados son asimétricos y tienen grades dimensiones. Evita colores extraños y alterar o tergiversar los elementos clave.
Superponer
Superponer elementos de material
La superposición de elementos material crean siluetas únicas. Todos los elementos, bordes y sombras se confinan en el interior de la silueta.
No superpongas más de dos elementos. Tener demasiados elementos superpuestos complica la compresión del icono y lastra el enfoque.
Acordeón
Los elementos de material plegados en forma de acordeón se encuentran conectados mediante un pliegue, usado para añadir una dimensión a un elemento de material.
No excedas en más de dos pliegues de acordeón. Tener demasiados complica la compresión del icono y lastra el enfoque.
Iconos del sistema
Un icono del sistema, o icono de la interfaz, simboliza un comando, archivo, dispositivo o directorio. Los iconos del sistema son utilizados para representar acciones habituales como la papelera, imprimir o guardar.
El diseño de los iconos del sistema es simple, moderno, amigable y algunas veces extravagantes. Cada icono se reduce a su forma mínima, es decir, la idea es mantener solo la esencia. El diseño asegura la legibilidad y claridad incluso en pantallas pequeñas.
Principios de diseño
Las sombras son atrevidas y geométricas.
La simetría y la consistencia de las sombras dan a los iconos una calidad única, mientras que ellos se mantienen simples y alegres.
Cuadrícula, proporción y tamaño
Unidad de la cuadrícula en DP
Los iconos del sistema tienen un tamaño de 24dp x 24dp. Cuando crees iconos, es importante crearlos con una precisión de píxel con una escala del 100%, mientras que haces zoom para obtener más precisión.
Cuadrícula del icono
La cuadrícula del icono ha sido desarrollada para facilitar la coherencia y establecer un conjunto claro de reglas para el posicionamiento de los elementos gráficos. El resultado es un sistema flexible pero coherente.
Área de contenido
El contenido de un icono debería permanecer dentro de un área principal. El contenido debería extenderse solo dentro de un área de recorte si el peso adicional de los elementos visuales lo requiere. No coloques ninguna parte del icono fuera del área de recorte.
Formas de las líneas clave
Las formas de las líneas clave son la base de la cuadrícula. Mediante esas formas como núcleo de las líneas guía, puedes mantener una proporción visual coherente a través de los iconos del sistema.
Geometría
Los ajustes estándar se determinan por líneas clave especificas: círculo, cuadrado, rectángulo, ortogonales y diagonales. Esta pequeña paleta de elementos ha sido desarrollada para unificar todos los iconos del sistema de Google y sistematizar su ocupación dentro de la cuadrícula del icono.
Anatomía del icono del sistema
- Final del trazado
- Esquina
- Área contraria
- Trazado
- Trazado contrario
- Área delimitadora
Esquinas
Los radios de las esquinas son clave para unificar la familia de iconos del sistema. Un radio de 2px es el utilizado para la forma de la silueta del icono. No utilices esquinas redondeadas de trazos (formas con una anchura de 2px o menos).
Las esquinas interiores deben ser cuadradas. No redondees las esquinas interiores en las formas.
Trazados
Los pesos del trazado son clave para unificar la familia de iconos del sistema. Mantener una anchura de 2px para todos los trazados, incluyendo las curvas, ángulos o los trazados tanto interiores como exteriores.
Correcciones ópticas
Hay escenarios que pueden necesitar sutiles arreglos para añadir legibilidad a un icono. Por ejemplo en aquellos detalles complejos que son inevitables y requieren un ajuste de las métricas:
Si las correcciones ópticas son necesarias, usa solo formas geométricas coherentes con los otros iconos. No alteres o distorsiones las formas.
Espaciado
Un espacio adecuado alrededor del icono es necesario para permitir la legibilidad y el toque del usuario.
Buenas prácticas
La coherencia ayuda al usuario a comprender los iconos. Usa los iconos del sistema existentes siempre que sea posible a lo largo de las diferentes aplicaciones.
Sí.
Usa trazados coherentes y fines de trazado cuadrados.
Sí.
Muestra los iconos de frente.
Sí.
Simplifica los iconos para una mayor claridad y legibilidad.
Sí.
Haz iconos gráficos y atrevidos.
Sí.
Usa formas geométricas consistentes.
Sí.
Coloca los iconos sobre los píxeles, es decir, las coordenadas X e Y son enteros y no contienen decimales.
Los iconos deberían tener una anchura y altura idénticas (por ejemplo 24×24) para evitar distorsionar el icono.
No.
No uses trazados incoherentes o fines de trazado redondeados.
No.
No gires o provoques que los iconos se vean en tres dimensiones.
No.
No intentes calcar los iconos de forma literal y evita los que sean complejos.
No.
No utilices trazados delgados y delicados.
No.
No utilices formas orgánicas de forma literal.
No.
No coloques el icono fuera de un píxel.
No distorsiones el icono teniendo alturas y anchuras desiguales.
Color
La opacidad estándar para un icono activo sobre un fondo claro es del 54% (#000000). Para uno inactivo, el cual tiene menor prioridad en la jerarquía visual, debería tener una opacidad del 26% (#000000).
La opacidad estándar para un icono activo sobre un fondo oscuro es del 100% (#FFFFFF). Para uno inactivo, el cual tiene menor prioridad en la jerarquía visual, debería tener una opacidad del 30% (#FFFFFF).
Puedes ver más información sobre Iconos en la página oficial de Google en inglés pulsando aquí.