Masa y peso
Los objetos físicos tienen masa y se mueven solo cuando las fuerzas son aplicadas sobre ellos. Como consecuencia, los objetos no pueden empezar o parar el movimiento de forma instantánea. Una animación con un inicio y fin abruptos o cambios rápidos de dirección provocarán movimientos antinaturales y pueden ser inesperados y molestos para el usuario.
Un aspecto crítico del movimiento de material design es conservar el sentimiento de lo físico sin sacrificar la elegancia, la simplicidad, la belleza y la magia de la experiencia del usuario.
Relacionado
Buenas prácticas
Acelera rápidamente y desacelera lentamente los objetos para evitar cambios bruscos en la velocidad.
Sí.
Los movimientos con una aceleración rápida y una des-aceleración suave parecen naturales y atractivos.
No.
Los movimientos lineales parecen mecánicos y antinaturales.
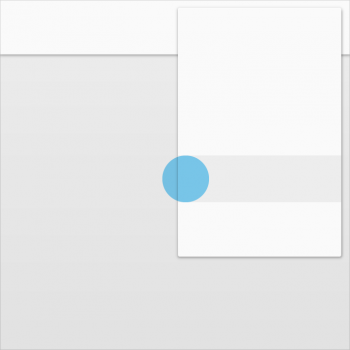
Casos especiales: Entrar y salir de la escena
Cuando un objeto entra en la escena, asegúrate de que se está moviendo en su pico de velocidad. Este comportamiento emula el movimiento natural. Una persona que entra en el campo de visión no empieza andando al borde de la escena, sino antes. De forma similar, cuando un objeto sale de la escena, mantiene la velocidad del objeto, en lugar de frenarla a medida que sale de la escena. La atención del usuario se centra en un objeto que entra y sale de la escena lentamente. En la mayoría de los casos no es tu efecto deseado.
Sí.
Entra y sal del marco con el pico de velocidad. La bola entra y sale del marco con el pico de velocidad, creando una buena transición.
No.
No aumentes la velocidad del objeto cuando entra ni la disminuyas cuando sale. No distraigas al usuario con cambios innecesarios de velocidad.
Realizar ajustes
No todos los objetos se mueven igual. Los más ligeros/pequeños pueden acelerar y desacelerar más rápido porque ellos tienen menos masa y requieren de menos fuerza para conseguirlo. Los objetos mas grandes/pesados necesitan más tiempo para alcanzar el pico de velocidad y para conseguir llegar al reposo. Piensa en esto aplicándolo en varios elementos de la interfaz de usuario de tu app y considera como deberían desplazarse.
Puedes ver más información sobre el Movimiento auténtico en la página oficial de Google en inglés pulsando aquí.