La mayoría de los desarrolladores quieren distribuir sus aplicaciones en varias plataformas. Al planear tu app para Android, ten en cuenta que las diferentes plataformas juegan con reglas y convenciones distintas. Las decisiones de diseño que hacen que una app sea perfecta en una plataforma, puede hacer que en otra con un contexto distinto haga que se encuentre desencajada. Para ahorrar tiempo, diseña tu app para cada plataforma por separado para evitar la creación de aplicaciones incompatibles las cuales molestarían a los usuarios. Presta atención a las siguientes pautas basadas en Android Puro para evitar la mayoría de los errores más comunes.
No imites los elementos de la Interfaz de Usuario (UI) de otras plataformas
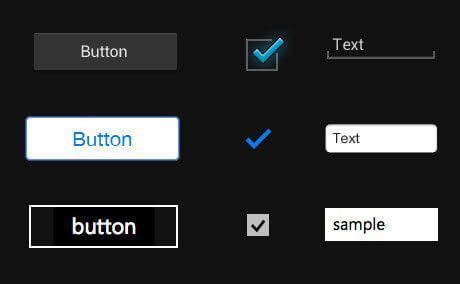
Las plataformas normalmente proporcionan un set de elementos diseñados para una UI basada en un modelo en concreto. Por ejemplo, algunas plataformas son partidarias de utilizar las esquinas redondeadas para sus botones, otras usan gradientes en sus barras de título. En algunos casos, los elementos pueden tener el mismo comportamiento, pero son diseñados para funcionar de forma un poco diferente.
Al crear tu app para Android, no utilices los elementos de la UI de otras plataformas y no mimetices sus comportamientos específicos. Revisa la sección Bloques de Construcción para aprender cuales son los elementos de la UI más importantes de Android y la forma en la que estos se muestran dentro de los temas por defecto del sistema. También examina las apps de la plataforma Android para percatarte de como los elementos se aplican dentro de un determinado contexto en una app. Si quieres personalizar los elementos de la UI de un tema, hazlo cuidadosamente y en concordancia con las convenciones existentes para cada plataforma.
No uses los iconos específicos de otra plataforma
Las plataformas generalmente proporcionan conjuntos de iconos para las funciones más habituales, como compartir, crear un nuevo documento o eliminar. Al migrar tu app hacía Android, por favor, cambia los iconos específicos de la plataforma de la que vienes por los de Android. Puedes encontrar una amplia variedad de iconos para usar en tu app en la página de descargas.
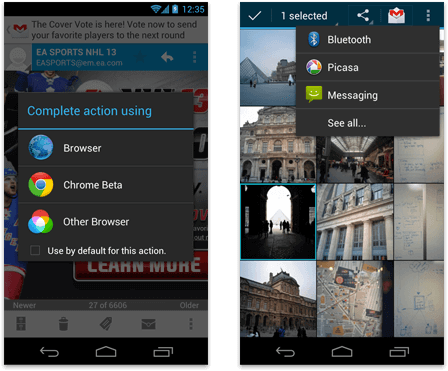
No uses barras de pestañas en la parte inferior de la pantalla
Otras plataformas usan las barras de pestañas inferiores para desplazarse entre las vistas de las apps. Por convención de la plataforma, las pestañas de Android en una vista de control se muestran en la barra de acciones en la parte superior de la pantalla. De forma adicional, las apps de Android pueden usar una barra inferior para mostrar acciones de una barra de acciones dividida. Deberías seguir esta guía para crear una experiencia consistente con el resto de apps de la plataforma de Android y evitar la confusión entre las acciones o el desplazamiento entre vistas existentes en este sistema operativo. Para más información sobre como usar correctamente las barras de acciones para en una vista de control, mira Barra de Acciones.
No utilices enlaces forzados a otras apps
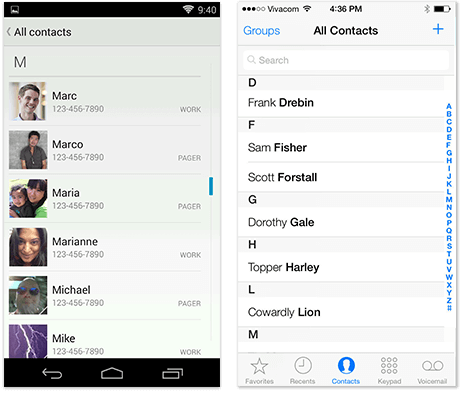
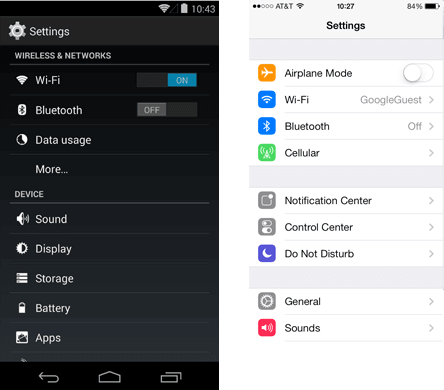
No uses los símbolos de intercalación en línea con los elementos en la parte derecha.
Una pauta común de otras plataformas es la de mostrar los símbolos de intercalación en la parte derecha en línea con los elementos para permitir al usuario profundizar dentro de un contenido.
Android no hace uso de estos indicadores. Evita usarlos para mantener la consistencia dentro de la plataforma y así no confundir al usuario con que puede significar dichos símbolos.
Independencia del Dispositivo
Recuerda que tu app se ejecutará en pantallas de diferentes anchuras y tamaños. Crea recursos visuales para los diferentes tamaños y densidades de pantalla y haz uso de los conceptos mostrados en las disposiciones multi-panel para escalar apropiadamente tu interfaz de usuario en función de los diferentes factores relacionados con cada dispositivo.
Para más información, lee Dispositivos y Pantallas y también las Layouts Multi-panel de esta guía de diseño.
Puedes ver más información sobre Android Puro en la página oficial de Google en inglés pulsando aquí.