Visión Creativa
Nos hemos enfocado en el diseño de Android con estos tres puntos principales: Sedúceme, simplifica mi vida y sorpréndeme. Esta es la visión creativa.

Nos hemos enfocado en el diseño de Android con estos tres puntos principales: Sedúceme, simplifica mi vida y sorpréndeme. Esta es la visión creativa.

Estos principios de diseño fueron desarrollados por el Equipo de Experiencia de Usuario Android teniendo en mente los intereses de los usuarios.

Material design es una guía completa para el diseño de los elementos visuales, movimientos e interacciones en todas las plataformas y dispositivos.

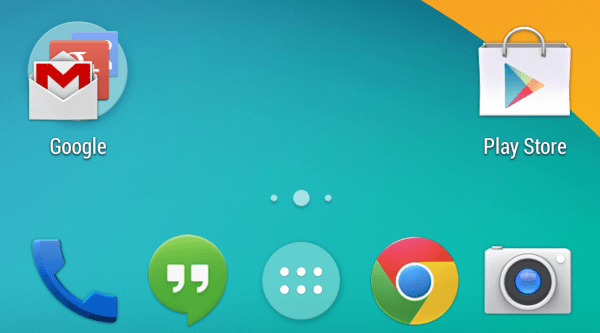
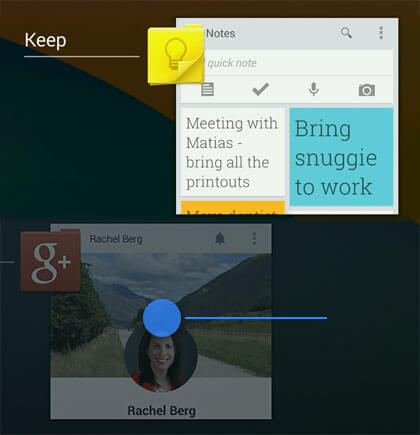
Los aspectos más importantes de los teléfonos y tablets son la pantalla de inicio, la navegación global del dispositivo y las notificaciones.

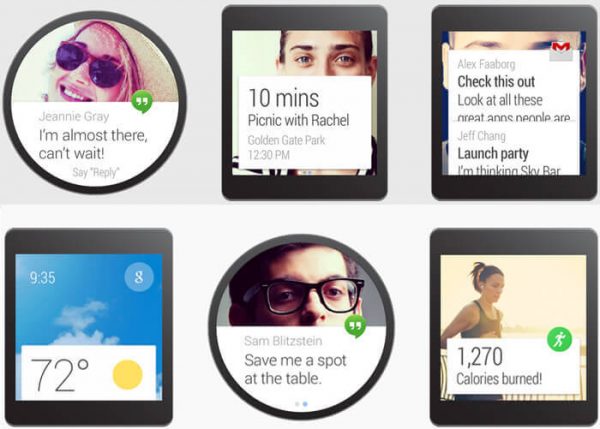
Diseñar apps para dispositivos wearable que utilizan Android Wear es significativamente diferente a diseñar para teléfonos o tablets.

La interfaz de usuario de Android TV proporciona ciertos elementos para poder ejecutar tus apps con una grata experiencia en pantallas grandes.

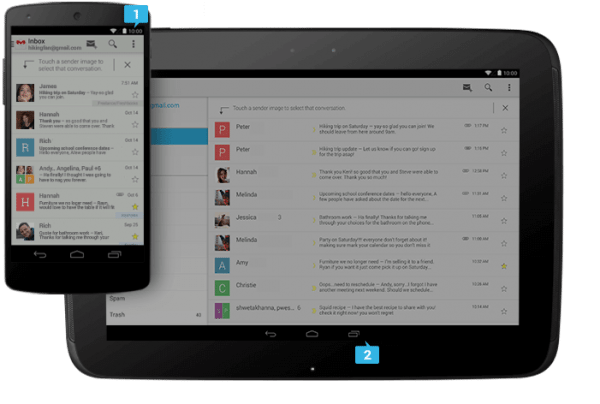
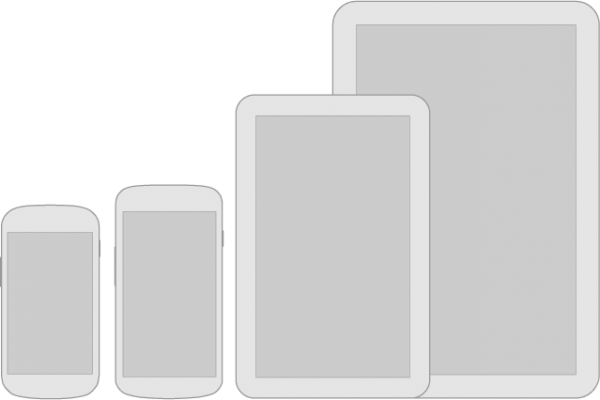
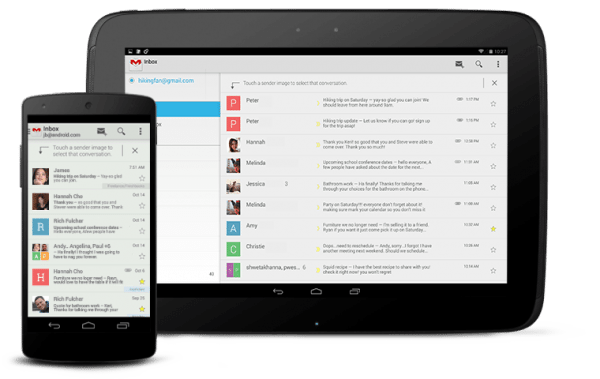
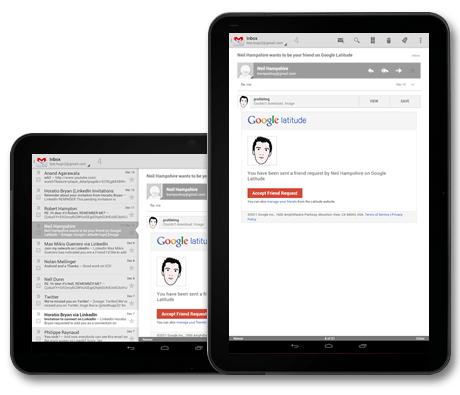
Android está presente en millones de teléfonos, tablets y otros dispositivos en una amplia variedad de tamaños y formas de pantallas.

La mayoría de los elementos de la interfaz de Android tienen retroalimentación táctil incorporada, facilitando así la incorporación durante el desarrollo.

Los dispositivos varían tamaño físico y en la densidad de pantalla. Para facilitar el diseño de tu app observa las medidas y cuadrículas de esta guía.

El lenguaje de diseño de Android se basa en las herramientas de tipografía tradicionales como la escala, espacio, cadencia y alineamiento con la cuadrícula.
Un icono es una imagen que proporciona una rápida e intuitiva representación de una acción, un estado o una aplicación. Una buena iconografía es esencial.

Tu estilo de escritura debe ser conciso, simple y amistoso, Ten cuidado con el formato de texto, es decir, con el uso de las mayúsculas y la puntuación.

Echa un vistazo a todo lo nuevo que hay en las últimas versiones de Android: Lollipop 5.0, Kitkat 4.4, Jelly Bean 4.1 e Ice Cream Sandwich 4.0.

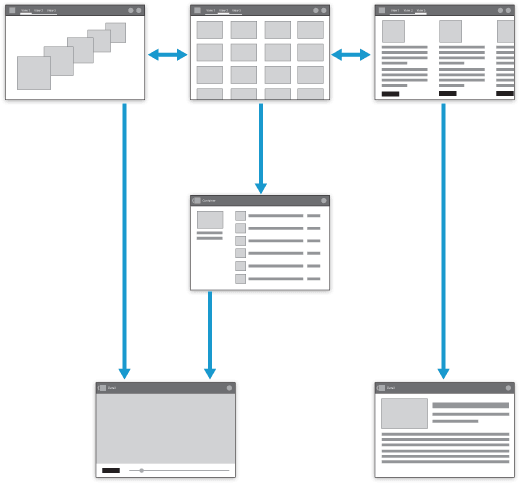
La estructura de tu aplicación dependerá de la cantidad de contenido y tareas (superficiales) que quieres que puedan realizar tus usuarios gracias a tu app.

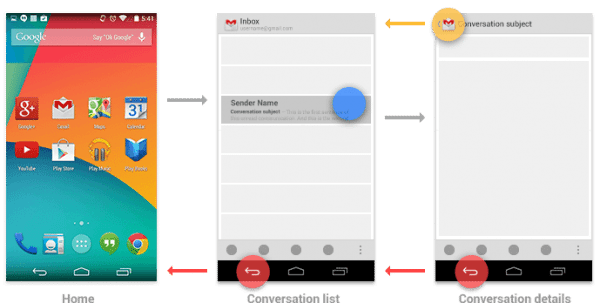
Pocas cosas pueden frustrar a los usuarios más que una navegación que se comporta de forma incoherente o inesperada. Sigue estas pautas para evitarlo.

La action bar es un elemento en la zona superior de la app, que muestra el estado o ubicación actual dentro de la aplicación además de botones de acción.

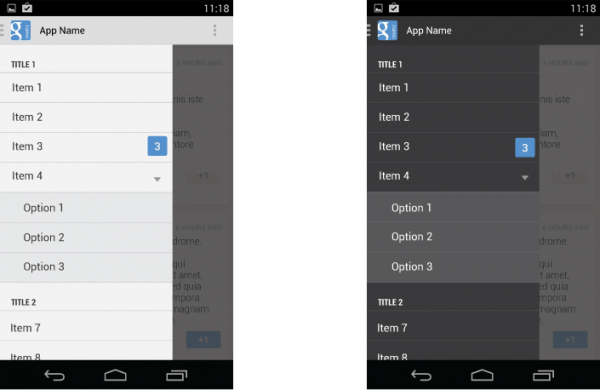
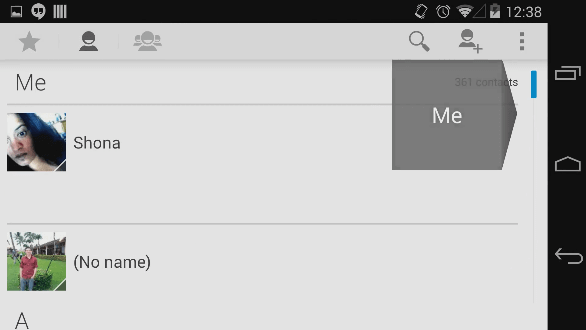
El navigation drawer es un panel lateral que aparece desde el lado izquierdo de la pantalla y muestra las opciones principales de navegación de la app.


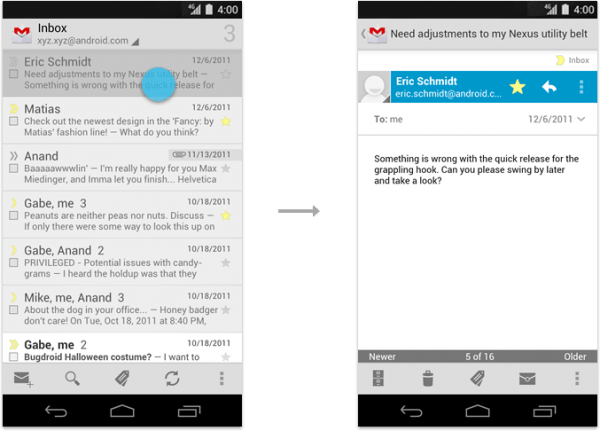
Las vistas deslizables permiten al usuario moverse eficientemente desde un elemento hasta otro con un simple gesto mejorando la navegación en tu app.

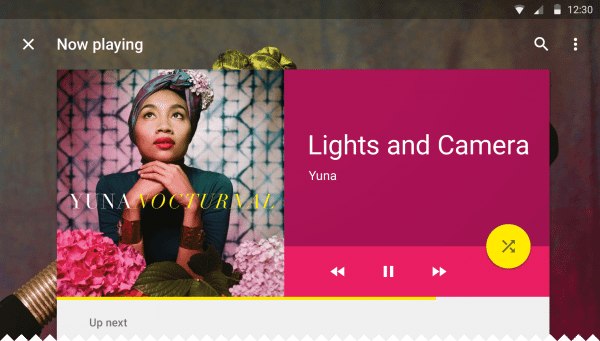
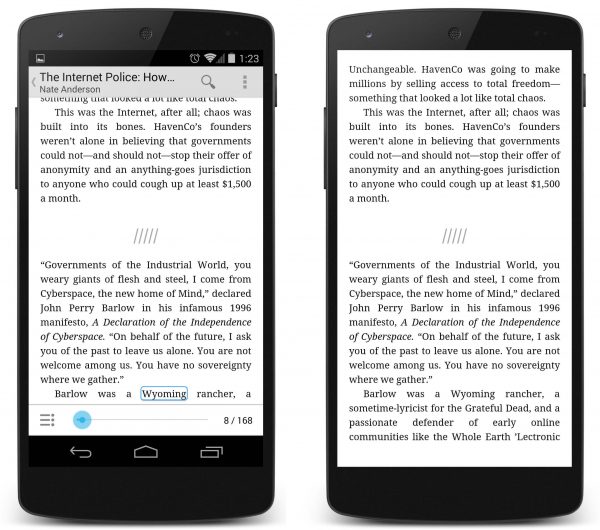
Puedes hacer que los usuarios se sumerjan profundamente al mostrar el contenido en Pantalla Completa para así minimizar todas las distracciones al mínimo.

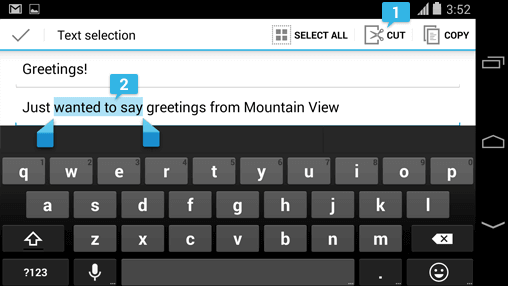
En algunas situaciones, cuando el usuario va a realizar una acción, es una buena idea que puedan confirmar o reconocer esa acción a través de texto.

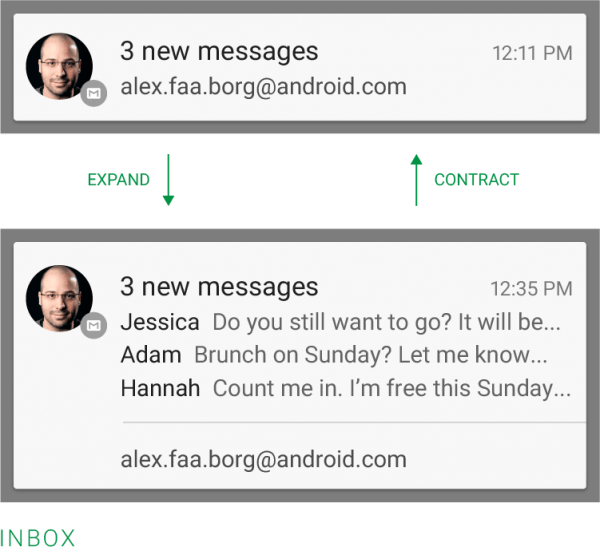
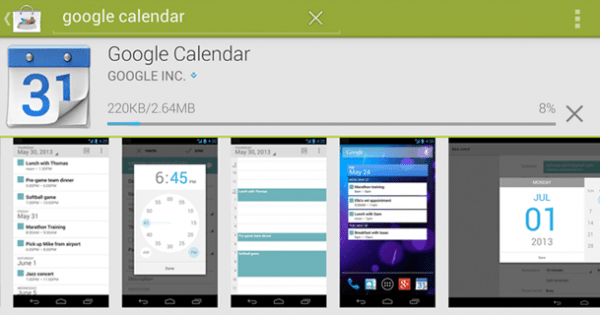
El sistema de notificaciones permite a tu app mantener al usuario informado sobre todo lo que ocurra como un nuevo mensaje o algún evento del calendario.

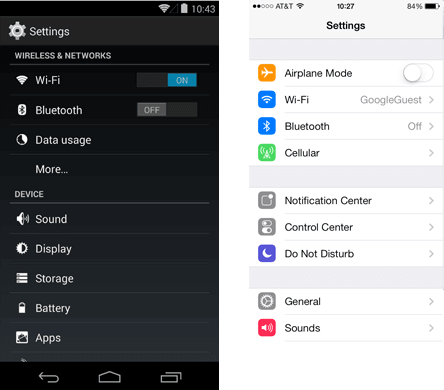
El diseño de tu app se tiene que basar en Android Puro, ya que si utilizas características del diseño de otras plataformas confundirías al usuario.

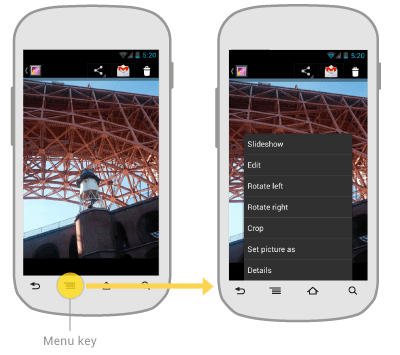
Presta atención a la compatibilidad de tu aplicación con dispositivos que ejecutan una versión antigua o que incluyen botones físicos en vez de virtuales.

La Accesibilidad es una medida de como un producto puede utilizarse con éxito por personas con habilidades completamente diferentes.

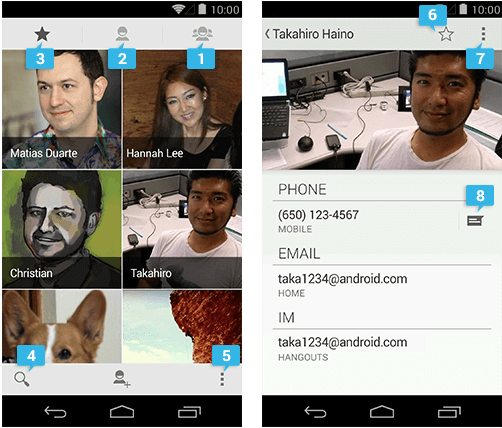
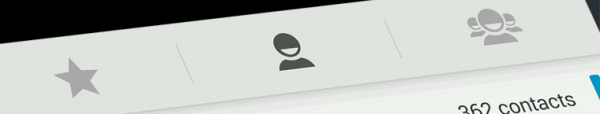
Las tabs (pestañas) en la action bar facilitan explorar y desplazarse entre las vistas o aspectos fundamentales de tu app, además de clasificar los datos.

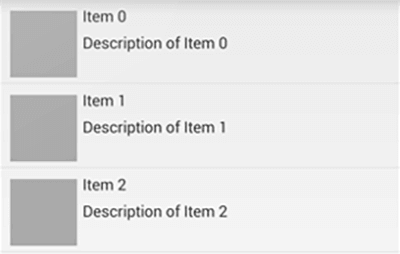
Las listas muestran varias líneas de elementos en una disposición vertical. Pueden utilizarse para agrupar conjuntos de datos y facilitar la navegación.

Las Listas en Cuadrícula son una alternativa a las listas normales. Son excelentes para mostrar conjuntos de datos que se representan a través de imágenes.

El desplazamiento permite por el contenido mediante gestos de deslizamiento. La velocidad de los desplazamientos depende de la velocidad de los gestos.

Los menús spinner proporcionan una forma rápida de seleccionar un valor entre un conjunto de datos. Tocar uno desplegará el menú para ver todos los valores.

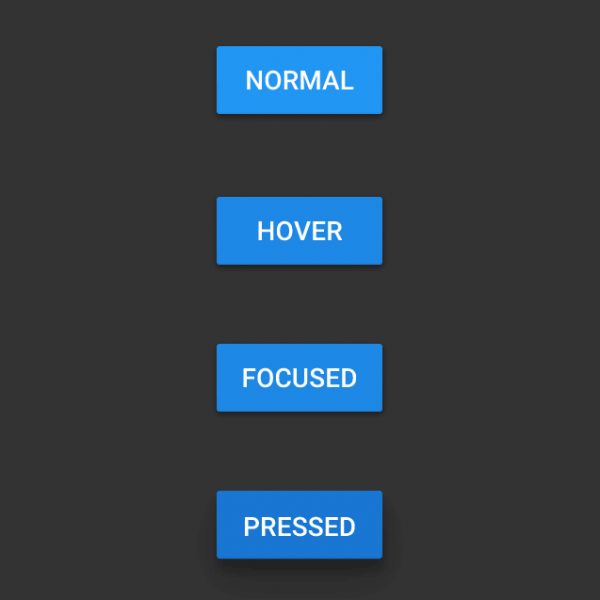
Los botones comunican claramente que ocurrirá una acción si son presionados. Pueden tener una imagen, un texto, o ambas cosas al mismo tiempo.

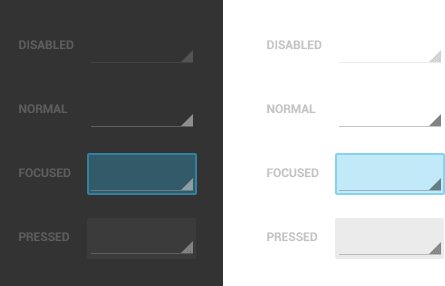
Los campos de texto (Edit Texts en Android Studio) permiten al usuario introducir textos en tu app. Pueden ser tanto de línea única como de varias líneas.

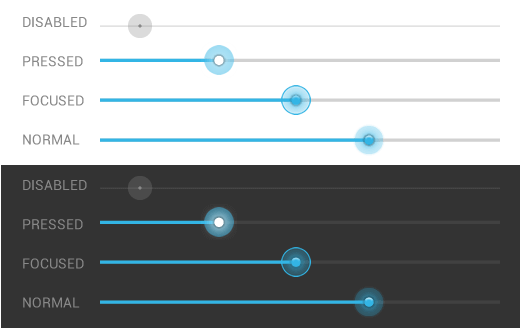
Las barras de búsqueda (seek bars) o los deslizadores (sliders) facilitan seleccionar un valor dentro de un rango de valores continuo o discreto.

Progreso y actividad se resume en que las barras de progreso y los indicadores de actividad avisan al usuario de que algo está ocurriendo durante un tiempo.

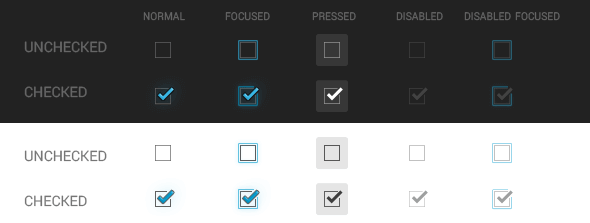
Los interruptores (switches) permiten al usuario seleccionar opciones. Hay tres tipos de interruptores: Checkboxes, Radio Buttons, Switches on/off.

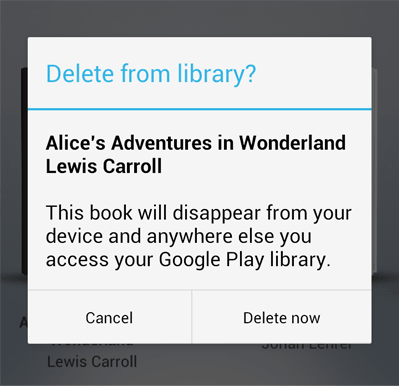
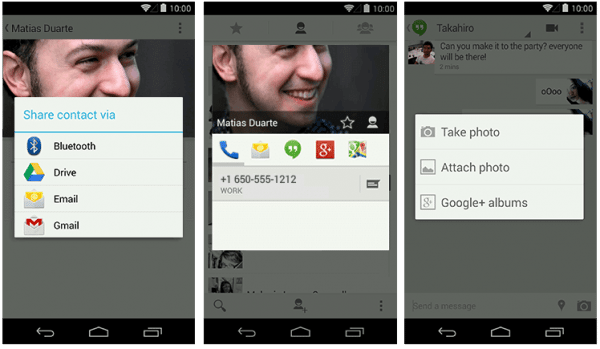
Los diálogos sirven para que los usuarios tomen ciertas decisiones u obtengan información adicional que la app requiere para poder continuar una tarea.

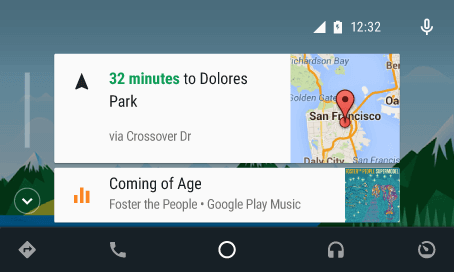
Android Auto proporciona una interfaz de usuario estandarizada y un modelo de interacción para el usuario que funciona en todos los vehículos.
This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are as essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may have an effect on your browsing experience.
This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are as essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may have an effect on your browsing experience.
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.