Un icono es una imagen que toma una porción de la pantalla y proporciona una rápida e intuitiva representación de una acción, un estado o una aplicación.
Cuando diseñas los iconos para tu aplicación, es importante pensar que tu aplicación puede ser instalada en una amplia variedad de dispositivos con unos rangos de densidades de píxeles diferentes, como se menciona en Dispositivos y Pantallas. Pero puedes hacer que tus iconos se vean geniales en todos los dispositivos proporcionando un tamaño de icono para cada tamaño de pantalla. Cuando tu aplicación se ejecuta, Android comprueba las características de la pantalla del dispositivo y carga los recursos específicos de densidad adecuados para tu aplicación.
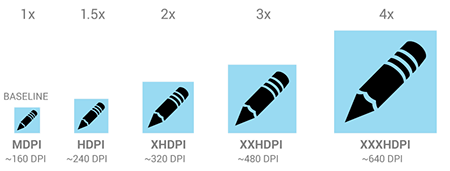
Entonces puedes colocar cada icono en varios tamaños para poder soportar diferentes densidades, las guías de abajo explican las dimensiones de los iconos en unidades dp, las cuales se basan en las dimensiones de los píxeles de una pantalla de densidad media (MDPI).
Así pues, para crear un icono para diferentes densidades, deberías seguir el siguiente ratio de escala: 2:3:4:6:8 entre las cinco densidades principales (medium, high, x-high, xx-high y xxx-high respectivamente). Por ejemplo, considera que el tamaño de la pantalla de un icono en el launcher debe ser 48×48 dp. Esto significa que los recursos de la linea base (MDPI) son 48×48 px, y los recursos de alta densidad (HDPI) deberían ser 1.5x de la línea base, 72×72 px, los recursos siguientes de alta densidad (XHDPI) deberían ser 2x de la línea base, es decir, 96×96 px, y continuaría así en adelante.
Nota: Android también soporta pantallas de baja densidad (LDPI), pero normalmente no necesitarás crear recursos personalizados para estas pantallas porque Android reduce la escala de tus recursos HDPI eficazmente a la mitad para encajar con el tamaño esperado.