Los dispositivos además de en el tamaño físico, también varían en la densidad de pantalla (DPI). Para facilitar el diseño de tu aplicación para varias pantallas, piensa que cada dispositivo tiene una pantalla con un tamaño y densidad particular.
- El tamaño de estos son “handset” (más pequeños de 600dp) y tablet (mayor o igual a 600dp).
- La densidad puede ser LDPI, MDPI, HDPI, XHDPI, XXHDPI y XXXHDPI.
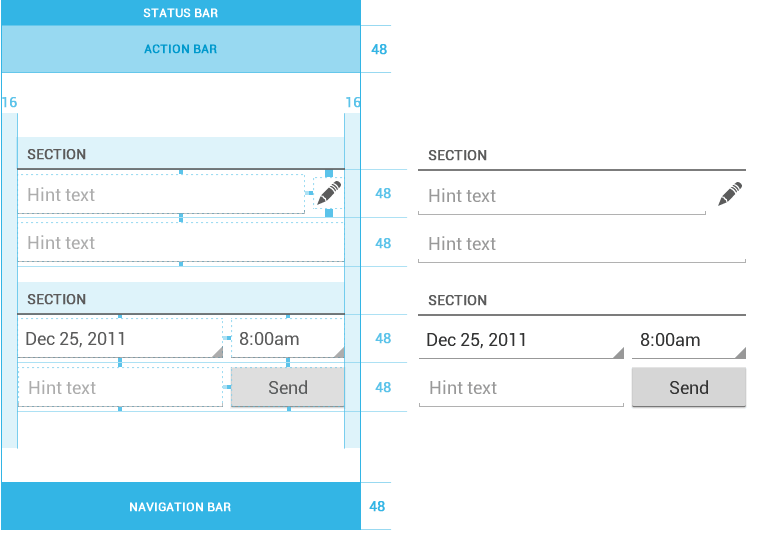
Optimiza la interfaz de tu aplicación diseñando disposiciones (layouts) alternativas para los diferentes tamaños de pantalla y proporciona imágenes con diferente resolución para cada densidad de pantalla.
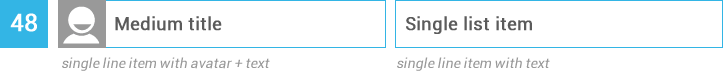
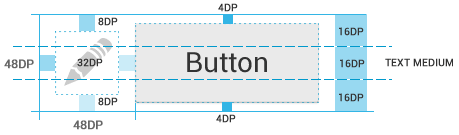
Como es importante que diseñes e implementes tus disposiciones para múltiples densidades, sigue las guías de abajo y la documentación referida a las dimensiones de las disposiciones con medidas en unidades dp en lugar de en píxeles.