Los widgets son una parte esencial de la personalización de la pantalla de inicio. Puedes imaginarlos como vistas “de un vistazo” de los datos más importantes de tu app y que es fundamental que sea accesible desde la pantalla de inicio del usuario. Los usuarios peuden mover los widgets por todos los paneles de la pantalla de inicio y, si lo soportan, cambiar su tamaño para modificar la cantidad de información que puede mostrar.
Contenidos
Tipos de Widgets
Cuando empieces a planear como será tu widget, piensa qué tipo de widget vas a intentar crear. Los widgets normalmente forman parte de una de las siguientes categorías:
Widgets de información
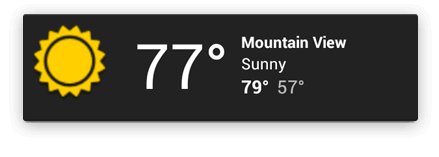
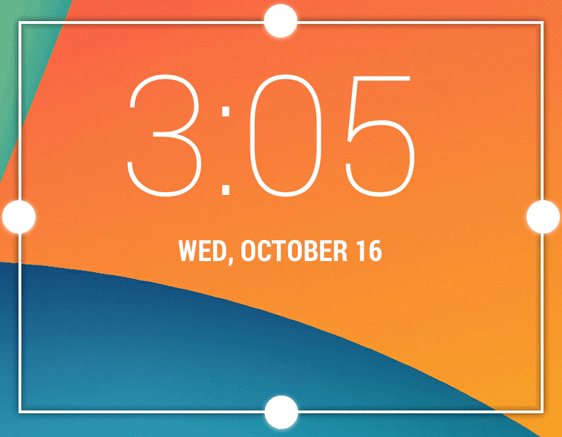
Los widgets de información habitualmente muestran elementos de información indispensables que son importantes para el usuario además de rastrear los cambios de información en función del tiempo. Unos buenos ejemplos de estos widgets son los de tiempo, los de reloj, o los de puntuaciones deportivas. Tocar un widget de información usualmente ejecuta la app asociada y abre una vista en detalle en la que se muestra la información del widget.
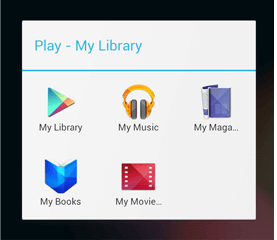
Widgets de colección
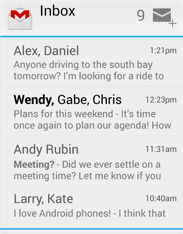
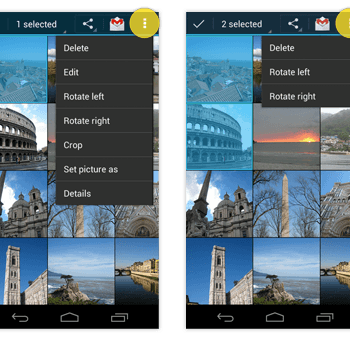
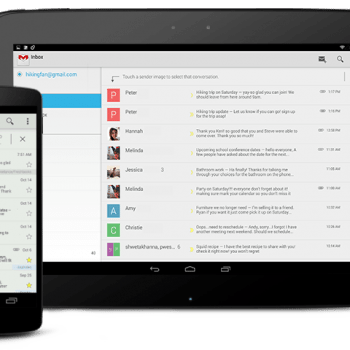
Como el nombre indica, los widgets de colección se especializan en mostrar múltiples elementos del mismo tipo, como una colección de fotos de una app de galería, una colección de artículos de una app de noticias o una colección de correos/mensajes de una app de comunicación. Estos widgets habitualmente se dividen en dos tipos de usos: buscar dentro de la colección y abrir un elemento de la misma en una vista detalle. Además, permiten desplazamientos verticales (scroll).
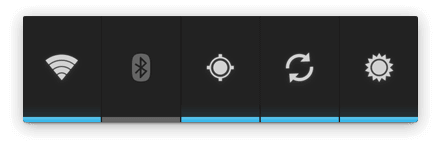
Widgets de control
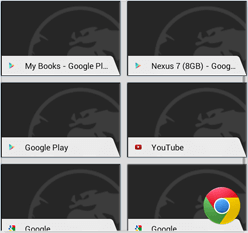
El principal propósito de estos widgets es mostrar funciones que se utilizan a menudo para que el usuario pueda ejecutarlas desde la pantalla de inicio sin abrir la app primero. Piensa en ellos como controles remoto de una app. Un ejemplo típico son los widgets de una app de música que permiten al usuario las funciones, play, pausa o pasar la canción.
Interactuar con los widgets de control puede, o no, llevar a una vista en detalle dependiendo de si el widget de control tiene una función que genere conjuntos de datos, como puede ser un widget de búsqueda.
Widgets híbridos
Mientras que todos los widgets tienen a ser uno de los tres tipos mencionados anteriormente, muchos widgets en realidad son híbridos ya que combinan elementos de los tipos existentes.
Para realizar tu widget, céntrate en uno de los tipos anteriores principalmente, y después añade elementos de los otros tipos si es necesario.
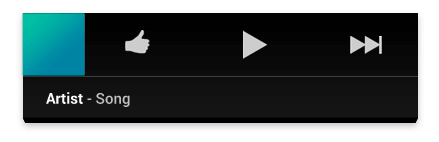
Un widget de un reproductor de música es principalmente un widget de control, pero también puede mantener al usuario informado sobre qué canción está actualmente reproduciéndose. Esencialmente, combina un widget de control con elementos de un widget de información.
Limitaciones de los Widgets
Los widgets son como “mini apps”, las cuales tienen ciertas limitaciones que son importantes de comprender antes de que empieces a diseñar el tuyo:
Gestos
Al estar los widgets en la pantalla de inicio, ellos tienen que coexistir junto a la navegación que se establece ahí. Esto limita los gestos soportados en los widgets en comparación con las apps. Mientras que las apps, por ejemplo, pueden soportar vistas de páginas ( ViewPager), por las cuales se puede desplazar el usuario mediante deslizamientos laterales, este gesto ya se utiliza en la pantalla de inicio para moverse entre los escritorios.
Los gestos disponibles para los widgets son:
- Toques
- Desplazamiento vertical

Elementos
Dada la limitación mencionada en el párrafo anterior, algunos de los bloques de construcción de la UI no se encuentra disponible para los widgets. Para una lista completa de los bloques de construcción que son soportados y más información sobre las restricciones de los layout, por favor, visita la sección “Crear Layouts de los Widgets de la App” dentro de la sección App Widgets en Guías de la API.
Guías de diseño
Contenido del widget
Los widgets son un gran mecanismo para atraer a los usuarios a tu app “advirtiendo” de que nuevo e interesante contenido se encuentra disponible dentro de tu app.
Son como los sumarios de la parte frontal de un periódico, deberían consolidar y concentrar información de la app y proporcionar una conexión con una vista detalle dentro de la app; en otras palabras: la información del widget es un “tentempié” mientras que la app es la “comida”. Como una línea base, asegúrate siempre de que tu app muestre información detallada sobre el elemento que aparece en el widget.
Navegación del Widget
Junto al contenido que es básicamente información, deberías también considerar ofrecer en tu widget enlaces que permitan al usuario navegar a las zonas más frecuentadas de tu app. Esto permite al usuario completar tareas más rápidamente y extender ciertas funciones de la app a la pantalla de inicio.
Unos buenos candidatos para mostrar enlaces de navegación sobre la superficie de los widgets son:
- Funciones generales: Aquellas funciones que permiten al usuario crear nuevo contenido, como puede ser crear un neuvo documento o un nuevo mensaje.
- Abrir la aplicación en el nivel superior: Tocar un elemento de información usualmente provocará que el usuario navegue hacía una vista detalle en un nivel más bajo en la jerarquía. Proporciona acceso al nivel superior de tu app para que el usuario pueda reemplazar el acceso directo de tu app en el escritorio. Utilizar el icono de la aplicación puede facilitar que el usuario identifique rápidamente el widget con tu app, y asociar el contenido del widget con la misma.
Widget resizing
With version 3.1, Android introduced resizable widgets to the platform. Resizing allows users to adjust the height and/or the width of a widget within the constraints of the home panel placement grid. You can decide if your widget is freely resizable or if it is constrained to horizontal or vertical size changes. You do not have to support resizing if your particular widget is inherently fixed-size.
Allowing users to resize widgets has important benefits:
- They can fine-tune how much information they want to see on each widget.
- They can better influence the layout of widgets and shortcuts on their home panels.
Planear la estrategia de reescalado de tu widget depende del tipo de widget que estés creando. Widgets de listas o de cuadrículas se reescalan habitualmente expandiendo o contrayendo el área de desplazamiento vertical. Independientemente del tamaño del widget, el usuario todavía podrá desplazarse para ver todos los elementos dentro del mismo. Los widgets de información por otro lado, requieren un poco más de planificación, ya que en ellos no está disponible el desplazamiento y todo el contenido tiene que encajar dentro de un tamaño dado. Tendrás que ajustar de forma dinámica el contenido del widget y el layout para el tamaño que el usuario defina a través de la operación de reescalado.

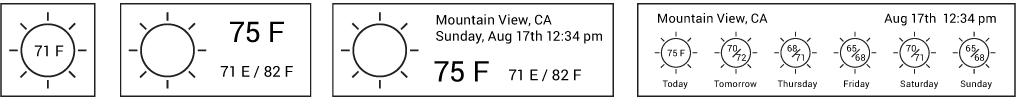
En este ejemplo el usuario puede reescalar horizontalmente un widget de tiempo en 4 pasos, y exponer la información sobre el tiempo de la ubicación actual en función del tamaño del widget.
Para cada tamaño del widget se determina cuanta información debería aparecer en la superficie. Para tamaños pequeños, concéntrate en la información más esencial y ve añadiendo información menos relevante en función de si el widget crece horizontalmente o verticalmente.
Consideraciones sobre el layout
Es tentador plantear tus widgets para las dimensiones de un dispositivo en particular que tu poseas y que utilizas para desarrollar. Puede ser una aproximación inicial útil para tu widget, pero ten en cuenta que:
- El número, tamaño y espacio de las celdas puede variar bastante de un dispositivo a otro, y por tanto, es muy importante que tu widget sea flexible y se pueda acomodar a más o menos espacio que el que hayas anticipado.
- De hecho, si el usuario reescala el widget, el sistema responderá con un rango de tamaño en unidades dp en el cual puedes redibujar el widget en si mismo. Así que debes pensar en “bloques de tamaño” en vez de en dimensiones de cuadrículas variables ya que te darán resultados más fiables.
Configuración del widget
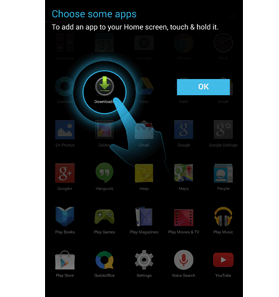
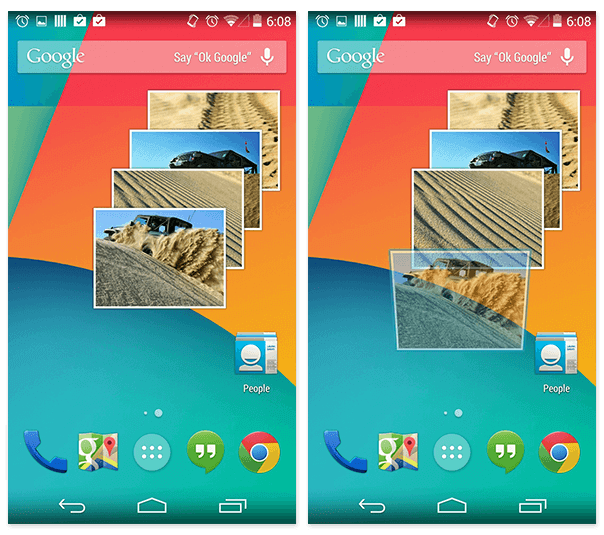
Algunas veces los widgets necesitan configurarse antes de que ellos sean útiles. Piensa, por ejemplo, en un widget de correos electrónicos, donde necesitas proporcionar una cuenta antes de que la bandeja de entrada pueda mostrarse. O un widget de una foto estática donde el usuario tiene que asignar la imagen desde la galería que se mostrará.
Los widgets de Android muestran sus posibles configuración después de que se dejen caer en el escritorio. Mantén la configuración del widget clara y no presentes más de 2 o 3 elementos de configuración. Utiliza el estilo diálogo en lugar de actividades en pantalla completa para presentar dichas opciones de configuración y retener al usuario en un contexto concreto, incluso si necesitas utilizar múltiples diálogos.
Una vez que se haya configurado, no debería haber muchas razones para volver a visitar los ajustes de un widget. Por ello, los widgets de Android no muestran un botón de “Ajustar” o “Configurar”.
Lista de verificación para los Widgets
- Enfoca en mostrar pequeñas porciones de información en tu widget que sean útiles con echar un simple vistazo. Amplia la información dentro de tu app.
- Elige el tipo de widget correcto en función de lo que te propongas hacer.
- Para los widgets reescalables, planea cómo se adaptará el contenido a diferentes tamaños.
- Haz que la orientación del widget y el dispositivo sean independientes asegurándote de que el layout sea capaz de estirarse o contraerse.
Puedes ver más información sobre Widgets en la página oficial de Google en inglés pulsando aquí.