La action bar es un elemento dedicado, el cual está en la zona superior de la pantalla, que muestra el estado o ubicación actual dentro de la aplicación y, por lo general, siempre está visible en todas las actividades de la app.
Proporciona varias funciones:
- Realizar acciones importantes de una forma accesible y predecible (como pueden ser Nuevo o Buscar)
- Facilitar una navegación consistente al cambiar de vistas dentro de las apps
- Reducir el desorden proporcionando una zona donde ubicar acciones que raramente se usan
- Proporcionar un espacio dedicado para que le des una identidad propia a tu app
Si eres nuevo escribiendo apps de Android, ten en cuenta que la action bar es uno de los elementos de diseño más importantes que puedes implementar. Siguiendo los puntos que se describen aquí, recorrerás un largo camino con el objetivo de conseguir crear una interfaz consistente en tu app, basada en el núcleo de las apps de Android.
Contenidos
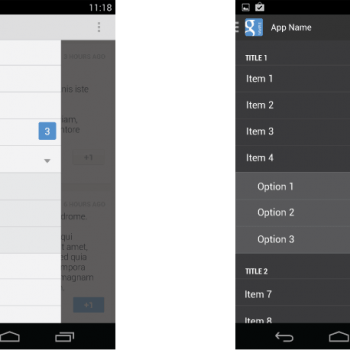
Organización General
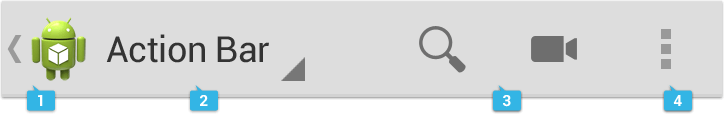
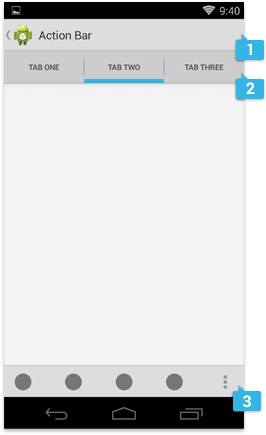
La action bar se divide en 4 áreas fundamentales en la mayoría de las apps.
1. Icono de la App
El icono de la app establece la identidad de tu app. Puede ser reemplazado con un logo diferente si lo deseas.
Importante: Si la app no está actualmente mostrando la parte superior de la pantalla, asegúrate de que se muestre el botón Subir (signo de intercalación) a la izquierda del icono para que los usuarios puedan navegar escalando posiciones en la jerarquía de tu app. Para más información sobre la navegación Arriba, mira la pauta Navegación.
Icono de la app sin la función “Subir”
2. Control de vista
Si tu app muestra información en diferentes vistas, esta parte de la action bar permite a los usuarios cambiar entre vistas. Ejemplos de cambios de vista son los menús descendentes o las pestañas. Para más información sobre estos cambios, mira la pauta Estructura de la App.
Si tu app no tiene diferentes vistas, puedes usar este espacio añadiendo contenido no interactivo, como el nombre de la app o cualquier tipo de información.
3. Botones de acción
Muestra las acciones más importantes de tu app en esta sección. Las acciones que no quepan en la action bar se moverán al menú overflow de acciones. Un toque de presión larga sobre un icono muestra el nombre de la acción.
4. Menú overflow de acciones
Mueve las acciones que suelen utilizarse menos a este menú.
Adaptarla a la Rotación y a los Diferentes Tamaños de Pantalla
Uno de los errores en la UI más importantes que debes considerar cuando creas una app es como se ajustara a la rotación de pantalla sobre diferentes tamaños de pantalla.
Puedes adaptar esos cambios usando action bar divididas, las cuales te permiten distribuir el contenido de la action bar a lo largo de múltiples barras ubicadas debajo de la action bar principal o en la parte inferior de la pantalla.
Consideraciones de las disposiciones de las Barras de Acciones Divididas
Cuando divides el contenido en varias barras de acciones, generalmente tenes tres posibles ubicaciones para el contenido de la action bar.
- Action bar principal
- Barra superior
- Barra inferior
Si el usuario al navegar puede ascender en la jerarquía desde una pantalla, la action bar principal debe contener el icono de “Subir” (signo de intercalación), como mínimo.
Para permitir al usuario navegar rápidamente entre las vistas que tu app proporciona, usa pestañas o un menú spinner en la barra superior.
Para mostrar las acciones y, si es necesario, el menú de desbordamiento de acciones, usa la barra inferior.
Botones de acción
Los action buttons (botones de acción) sobre la superficie de la action bar de tu app son las actividades más importantes. Piensa que botones se usarán más a menudo y así puedes ordenarlos correctamente. Dependiendo del espacio de pantalla disponible, el sistema muestra las acciones más importantes, es decir, los botones de acción y el resto se desplaza al menú de desbordamiento. La action bar debería mostrar únicamente las acciones que están disponibles para el usuario. Si una acción no está disponible en un contexto determinado, escóndela. No la muestres como deshabilitada.
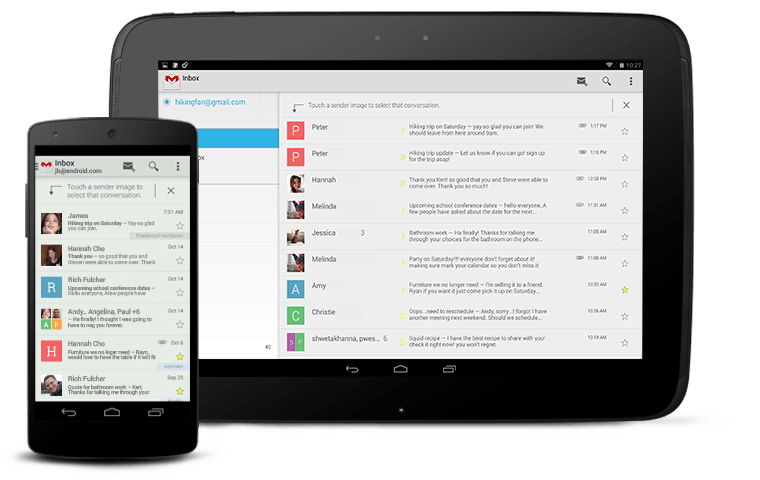
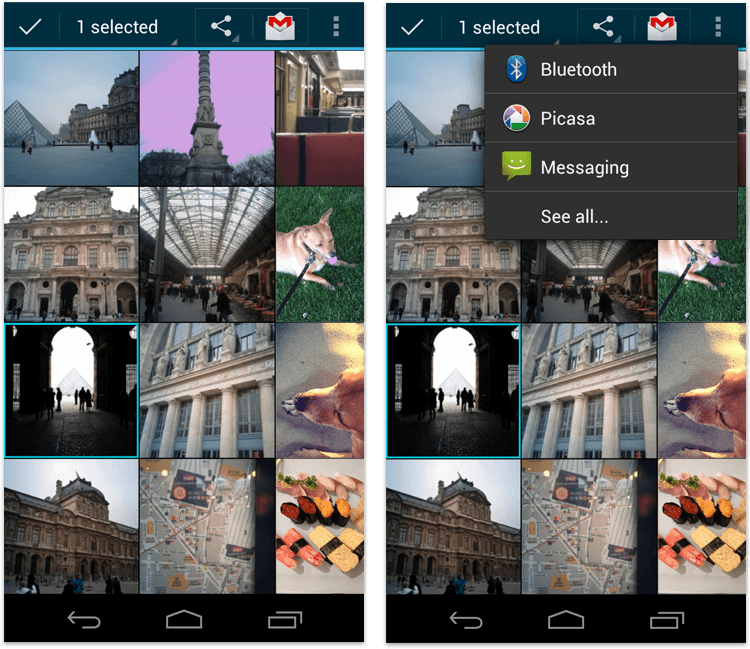
Un ejemplo de los botones de acción que se usan en la aplicación Gmail.
Para orientar acerca de prioridad de las acciones, usa el esquema FIT.
F — Frecuencia
- ¿Usará la gente esta acción 7 de cada 10 veces que visiten esta pantalla?
- ¿Normalmente la usarán varias veces seguidas?
- ¿Realizar un paso extra cada vez sería realmente más pesado?
I — Importancia
- ¿Quieres que todo el mundo descubra esta acción porque es especialmente interesante o un es un punto de venta?
- ¿Es una acción que tiene que hacerse sin esfuerzo en los casos en que raramente se necesita?
T — Típico
- ¿Se presenta normalmente como el primer tipo de acción en otras apps similares?
- ¿En función de contexto, la gente se sorprendería si estuviese oculta directamente en la barra, quedándose dentro del menú de desbordamiento (overflow)?
Si cumple cualquiera de las letras del esquema FIT, entonces debería estar en la action bar. De otro modo, su lugar es el menú overflow.
Los signos (o iconos) predefinidos deberían ser usados para ciertas acciones comunes como “refrescar” y “compartir”. El enlace de descarga de abajo proporciona un paquete con los iconos escalados para varias densidades de pantalla y están listos para usar con los temas Holo Claro y Holo Oscuro. El paquete también incluye los iconos sin estilo para que puedas editarlos y adaptarlos a tu tema, además de los archivos de la versión vectorizada para usarlos con Adobe® Illustrator® y así conseguir aún más personalización.
Desbordamiento de acciones (overflow)
La acción desbordada en la action bar proporciona acceso a las acciones que se usan menos frecuentemente en tu app. El icono de desbordamiento solo aparece en teléfonos que no tienen el botón físico de menú. Los teléfonos con este botón físico muestran las acciones desbordadas cuando el usuario presiona dicho botón.
¿Cuantas acciones pueden caber dentro de la action bar principal? La capacidad de la action bar se controla mediante las siguientes reglas:
- Los botones de acción en la barra principal no pueden ocupar más del 50% de la longitud de la barra, excepto si la action bar es la inferior, en dicho caso pueden ocupar la totalidad de dicha longitud.
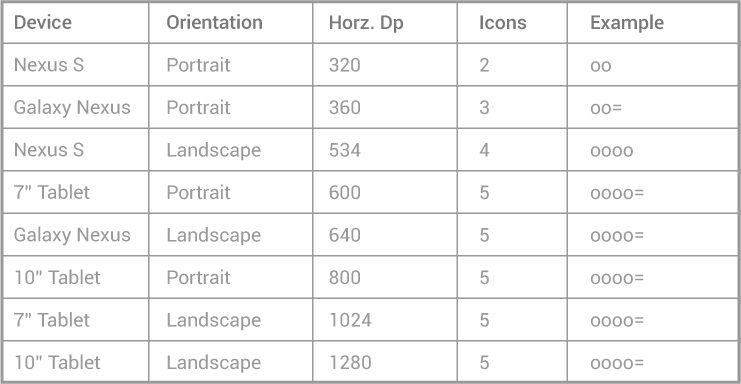
- La anchura de la pantalla con una densidad de píxeles independiente (dp) determina el número de iconos que encajarán en la action bar principal:
- Más pequeña que 360 dp = 2 iconos
- Más pequeña que 360-499 dp = 3 iconos
- Más pequeña que 500-599 dp = 4 iconos
- Más pequeña que 600 dp = 5 iconos
En la tabla de arriba “o” denota un elemento en la action bar y “=” un icono desbordado
Action Bar Contextual
Una action bar contextuales (CAB por sus siglas en inglés, contextual action bar) es una action bar temporal que se superpone sobre la action bar de la app durante el tiempo que esté activa una tarea secundaria en particular. Las CABs se usan normalmente para las tareas relacionadas con la selección de datos o texto.
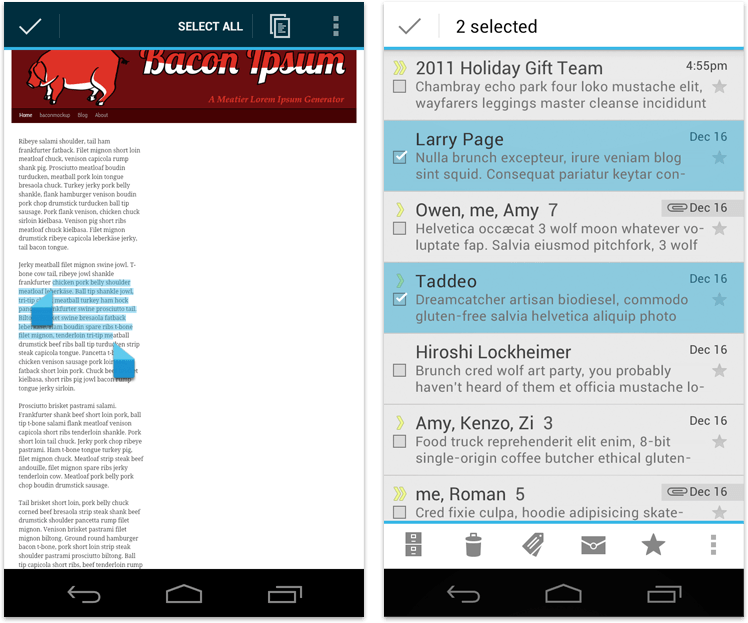
Action Bar contextual en el navegador (texto seleccionado) y Gmail (correos seleccionados)
La CAB de selección aparece después de una presión prolongada sobre un elemento que permite ser seleccionado y, por ende, provoca el cambio al modo de selección.
Desde aquí los usuarios pueden:
- Seleccionar elementos adicionales simplemente tocándolos.
- Utilizar una acción desde la CAB aplicará todos los efectos de la misma a los elementos seleccionados. Después la CAB desaparecerá automáticamente por si sola.
- Puedes descartar una CAB mediante el botón Atrás o el botón de verificación. Esto suprime la CAB además de quitar el estado de selección de todos los elementos que se encontrasen de esa forma.
Usa CABs siempre que permitas al usuario seleccionar elementos mediante una presión larga. Puedes controlar el contenido de una CAB para así insertar las acciones que te gustarían que el usuario fuese capaz de realizar.
Para más información, dirígete a la pauta Selección.
Lista de Verificación para la Action Bar
Cuando estés planeando dividir tu action bar, pregúntate a ti mismo cuestiones como las siguientes:
¿Que importancia tiene la navegación en las tareas de tu app?
Si la navegación es muy importante en tu app, usa pestañas (para cambiar más rápido entre vistas) o spinners.
¿Cuales de las acciones necesitan estar disponibles tanto constantemente como directamente, y cuales pueden desplazarse al menú de desbordamiento?
Usa el esquema FIT para decidir si las acciones se deberían mostrar en la barra principal o desplazarlas al menú de desbordamiento. Si el número de acciones de la barra principal supera la capacidad de dicha barra, puedes mostrarlas separadamente en la action bar inferior.
¿Que es lo suficientemente importante para garantizar que se muestre continuamente?
Algunas veces es importante mostrar información contextual que esté siempre visible en tu app. Por ejemplo los números de mensajes no leídos en la bandeja de entrada o la información de la canción que está actualmente escuchándose en un reproductor de música. Cuidadosamente planea cuales son los elementos importantes que te gustaría mostrar y diseña la estructura de tu action bar en consecuencia.
Puedes ver más información sobre Action Bar en la página oficial de Google en inglés pulsando aquí.